この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
珍しいので一応メモ。年表を作れる
jQueryプラグインです。見た目も
綺麗なんですが、スプレッドシート
や、JSON形式にも対応出来るので
どこかで使えるかも、と思いました。
機能も申し分ありません。
多用するようなものでもありませんが、スプレッドシートの情報を読み込むのは面白いですね。
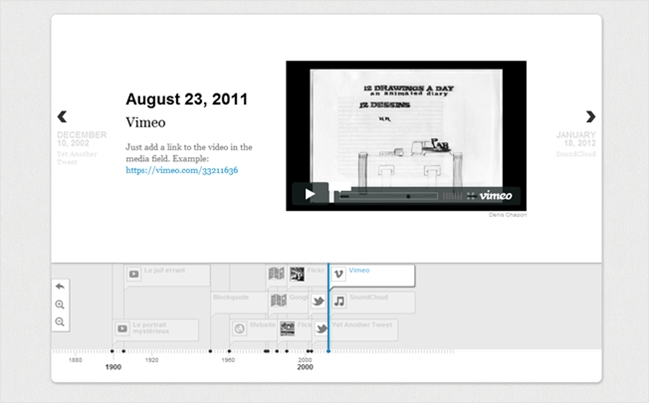
Timeline

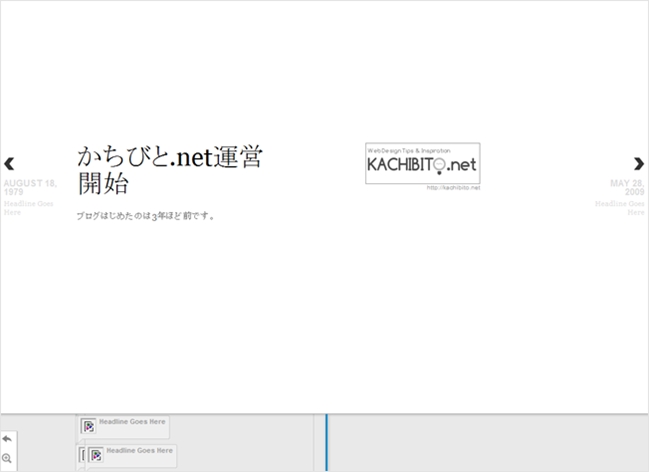
綺麗です。上にコンテンツ、下に年表があって、ツールチップ形式でタイムラインが形成されます。ツールチップをクリックするとスライドが動く、というインターフェース。

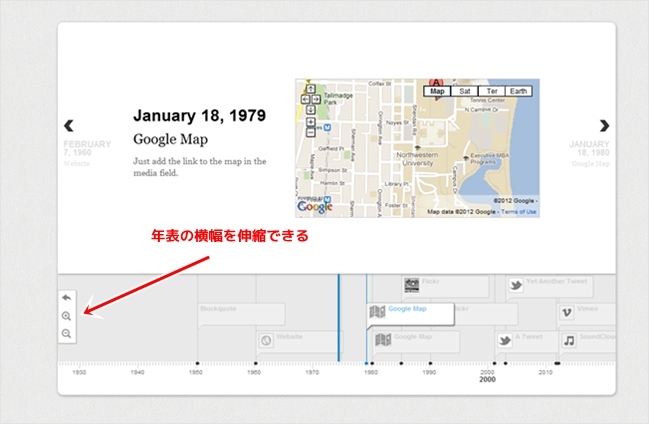
年表は伸縮できますので見難い、というストレスも感じさせません。また、広がる時のアニメーションもスムーズで気持ちいいです。

全画面にしたり、GoogleスプレッドシートやJSON形式のデータを読み込んでタイムライン化する事も可能みたいです。この点は結構便利では無いかと。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type="text/javascript" src="timeline-min.js"></script>
本体とプラグイン読み込み。
HTMLで作る場合
$(document).ready(function() {
timeline = new VMM.Timeline();
timeline.init();
});
HTMLで作る場合は、こんなコードを書いて下記のようなマークアップをするだけです。
<div id="timeline"> <section> <time>1977,5,11</time> <h2>タイトル</h2> <article><p>テキスト</p></article> <figure> <img src="hoge.jpg"> <cite>huga</cite> <figcaption>piyo</figcaption> </figure> </section> <ul> <li> <time>1978,5,11</time> <time>1978,8,11</time> <h3>タイトル</h3> <article><p>テキスト</p></article> <figure> <img src="hoge02.jpg"> <cite>huga02</cite> <figcaption>piyo02</figcaption> </figure> </li> <li> ・ ・ ・ </ul> </div>
スプレッドシート
$(document).ready(function() {
timeline = new VMM.Timeline();
timeline.init("https://docs.google.com/a/****");
});
スプレッドシートのURLを貼るだけですが、「Webに公開」に設定する事をお忘れなく。
JSON
$(document).ready(function() {
timeline = new VMM.Timeline();
timeline.init("foo.json");
});
同様に、パスを指定すればOK。
覚えておいて損は無いライブラリだと思いました。ライセンスはMITです。
Timeline


