この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
画像とかをフワフワ動かすやつです。
指定した要素を、指定どおりに継続
的にサイト内で動かします。CPUの
問題とかもあると思うので多用は
出来ないと思いますが、よく見かけ
るといえば見かけるので一応メモ。
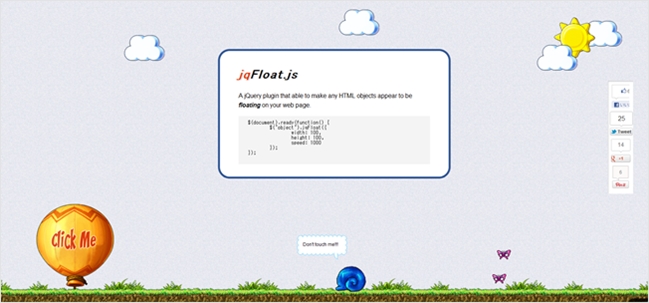
オブジェクトにフローティング効果を与えます。キャラクターのあるキッズ、ファミリーをメインターゲットとしたWebサイトなんかと相性良さそうですね。
jqFloat.js

いろいろと画像が動きます。自動で動くものもあれば、マウスホバーで、クリックでアニメーションがスタートする、なども設定可能みたいです。
見た方が早いですかね。公式デモです。
デモでは画像のみになっていますが、ボックス要素を丸ごと動かしていますので、テキストにしても同じ動作をしてくれます。

IEでも動く。

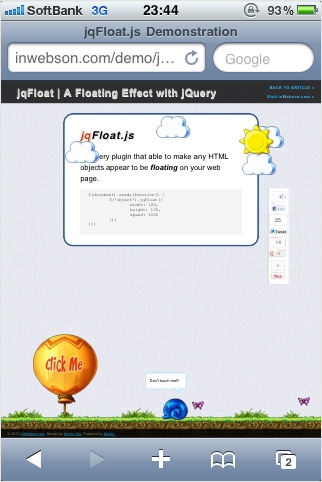
iPhoneでも動く。
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="jqfloat.min.js"></script>
本体とプラグインを読み込む。
$('#foo').jqFloat({
width:10,
height:50,
speed:1800
});
こんな感じで設定する。あとはcssでpositionとかz-indexとか書けばいいみたいです。
設定値は他にも用意されています。ライセンスはGPL。詳しくは以下でどうぞ。


