この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
table要素内をキーワードで
フィルタリングできる、と
いうプラグイン。シンプル
な用途ですが、割と需要が
あるのと、軽量なので一応
メモ。
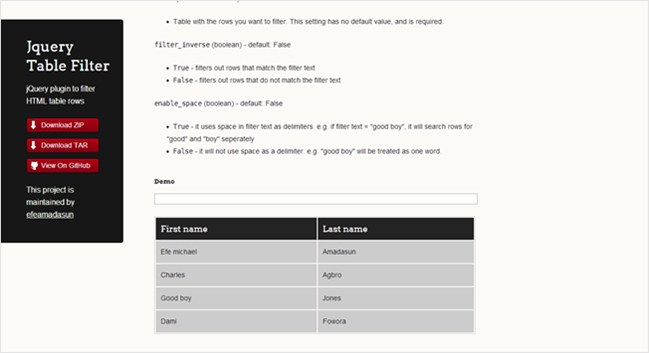
キーワードを入力するとマッチしない行がテーブルから非表示される、というもの。圧縮版で0.9KBと結構軽量で済みます。
jquery.table_filter.js

たまに見かけるタイプのスクリプトですが、フィルタリングのみというのはなかなか無いので助かります。大容量なテーブルデータコンテンツには実装してあげたいところですね。
Sample
動作サンプルです。日本語だとChromeとFirefoxは別の挙動をするかも。IEは分からない。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js'></script> <script type="text/javascript" src="jquery.table_filter.js"></script>
本体とプラグインを読み込みます。
$(function(){
$(".foo").table_filter({'table':'.bar'});
});
セッティングして完了です。
<input type="text" class="foo"> <table class="bar"></table>
マークアップでinput要素とtable要素にセッティングで指定したclassを振ればいいだけ。あとは普通にテーブルを書けばその中をフィルタリングしてくれます。
便利なのと軽量なのが良いですね。最近、データ量の多いテーブルを作ったので次の機会には提案してみようと思います。
jquery.table_filter.js