この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前もご紹介した、jQueryを使用する
Webギャラリーをローカル環境で簡単
に作ることが出来るソフトウェアで、別
のものがありましたのでご紹介します。
こうして誰でも簡単に作れるようになる
と、Web屋さんもより高いスキルを付け
なければなりませんね。
以前ご紹介したソフトウェアは「わずか3STEP!誰でも簡単にjQueryを使ったLightboxギャラリーを作成出来るソフトウェア・Jquery Photo Viewer」を御覧ください。UIが凄く似てますけど、なにか関係あるのかな・・Jquery Photo ViewerはLightboxでしたが、WOW Sliderはスライダーです。
ダウンロードには名前とメールアドレスのみ求められます。入力したらメアドを確認する事もなく、直ぐにダウンロード出来ます。
WOW Slider

使い方は以前ご紹介したJquery Photo Viewerとほぼ同じで、画像をドラッグして追加、順番や画像切り替えの時間を調整したりサイズを調整、Publishで作成完了です。写真やエフェクトが決まっていれば数分の作業でギャラリーを作成出来ます。
エフェクトは7種ほど用意されています。一応、使い方を以下に。
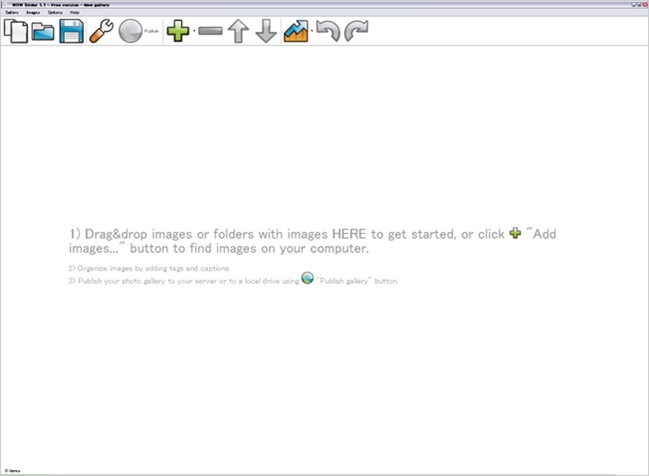
STEP.1 画像を決める

起動するとこんな画面になりますので、入れたい画像をドラッグ&ドロップします。+アイコンでも追加できます。
STEP.2 エフェクトやデザインを決める

画像を入れ終わったら、上記のスパナアイコンをクリックします。するとボックスメニューが出ますので画像アイコンに進んでください。上記の画面になると思います。ここでは、Webギャラリーの詳細を決めることが可能です。
ギャラリーのナビゲーションデザインや、エフェクトの種類、画像の切り替えスピード、サイズなどを調整して下さい。
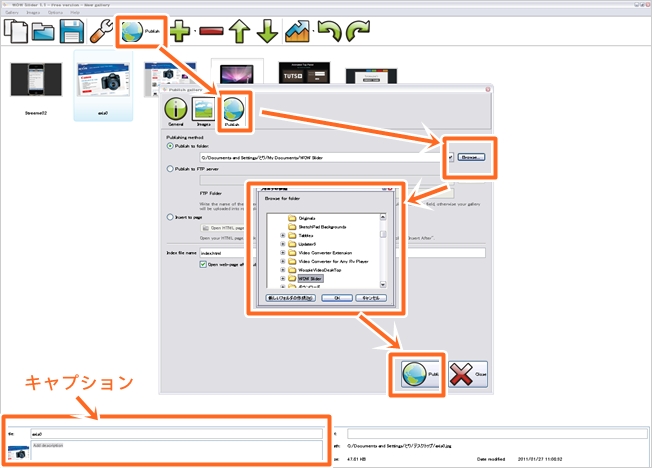
STEP.3 作成、確認する

調整が終わったら、Publish(地球のアイコンです)をクリックしてボックスメニューを表示させます。browseでギャラリーを構築するファイルの保管場所を選択します。最後に下部のPublishで作成、同時にIEを立ち上げてデモを確認します。
できた!

かっこいいギャラリーが出来ました。デモがありますのでダウンロード前に確認してみてください。
Jquery Photo Viewer同様、非商用は無料で利用出来ますが、クレジットが入ります。商用の場合は有料です。詳しくは以下で。
