この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ASCII様よりご献本頂きました。この場
を借りて御礼申し上げます。最近では
各所で話題になりややすいiPhoneや
Androidのようなスマートフォン向けの
サイトの作成・最適化の指南書籍です。
内容は、HTML5/CSS3による作成方法。
スマートフォンサイト制作に関する情報は、日々非常にソーシャルサイト等で大量に見かけますが、何から始めればいいか分からない、という方も多い印象です。
基本的にスマートフォンはPCとほぼ同等の状態で見ることが出来ますので、まずは「スマートフォン向けのサイトの作成」よりも「現状運営しているサイトを最適化する」という事からスタートするのも一つの手だと思います。
iPhone+Androidスマートフォンサイト制作入門

かわいい表紙すな・・マカロンが目印です。
以下ざっと目次。
- 第1章 – サイト制作の前に知りたい基礎知識
- スマートフォンサイトとは
- iPhone/Androidの仕様を理解する
- 環境を整える
- 第2章 – スマートフォンサイトの設計・デザイン
- 企画と構造設計
- ワイヤーフレームによるサイトの画面設計
- デザインカンプを作る
- 第3章 – HTML/CSSの作成とサイトの公開
- 基本的なマークアップ
- CSSスタイリング
- ユーザビリティを向上させる
- PCとスマホで振り分ける
- 第4章 – サイト制作実践テク
- 既存サイトをcssでスマホ対応する
- スライドパネルの作り方
- CSS3でタブパネルをデザイン
- バルーンポップアップ作成
- スマホで使いやすいフォームデザイン
入門書です

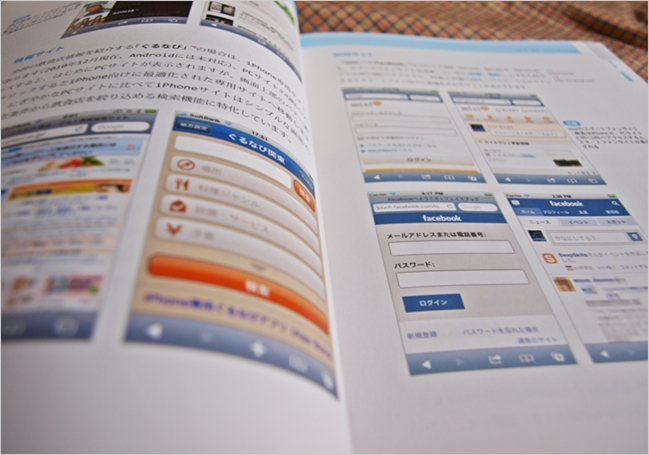
タイトル通り「入門書」です。スマートフォンとは何か、ブラウザは何を使用しているか、対応しているフォント、設計方法や、基本的なマークアップを図解入りで分かりやすく解説されています。難しい内容はあえて含めていないようですので、入門書として無駄な情報がない印象でした。
スマホに対応したいけどWebでは情報が多すぎて何をすればいいのか分からなくなってしまう方も少なくないかと思いますが、件の書籍は最低限こうすれば対応したサイトが出来上がるよ、という指南書であると共に、たとえばユーザーエージェントでの振り分け、スマホサイトの適切な幅といったような基礎知識も確認出来るリファレンス的な存在になってくれるはずです。

図解も多めなので頭に入りやすい。

付録的にこういうの付いてました。

簡単なHTML5/CSS3のサンプルコードもあります。写真暗くてすみません。本自体は明るい色合いです。
既存サイトがあって、そのWebサイトをスマートフォン向けにする為に、HTML5/CSS3で組んでユーザーエージェントで振りわける、という流れで対応したい方はこの書籍を参考にしてみては如何でしょう。
興味がありましたら、著者さんのサイトでチェックしてみてください。
『iPhone+Androidスマートフォンサイト制作入門』が発売になります
