 アイデア
アイデア ライフハック
 アイデア
アイデア  WordPress
WordPress WordPressの関数の使い方を1日1回、メールで教えてくれる・The Daily WordPress Reference
 Webサービス
Webサービス ノイズのパターン画像をオンラインで生成出来るWebサービス・Noise Texture Generator
 Webサービス
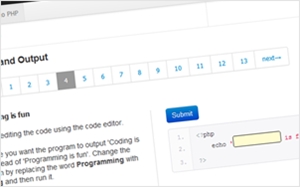
Webサービス 穴埋め問題を解くような形式でPHPを学べる勉強サイト・(un)classroom
 Webサービス
Webサービス Google Chromeのブックマークをインスタンス検索やタグ分けできるエクステンション・Stashmarks
 iPhone / iPad
iPhone / iPad URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
 cssやプログラミング
cssやプログラミング jQuery UIのデザインをオリジナルに変更したサンプル
 アイデア
アイデア 使いきりタイプの固形石鹸のアイデアがちょっと素敵かも
 iPhone / iPad
iPhone / iPad その場でサクッとiPhoneやiPad等の幅でWebサイトの表示確認が出来るレスポンシブWebデザインの補助用ブックマークレット・Resizer
 WordPress
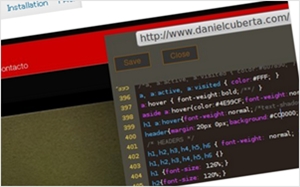
WordPress 利用中のテーマやプラグインのCSS編集と保存がその場で出来るWordPressプラグイン・WP Live CSS Editor
 Webサービス
Webサービス 色を指定すると、トーン表や同系色など、その色に関連した情報を抽出してくれるカラー提案サービス・colllor
 WordPress
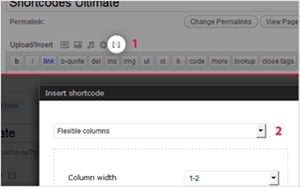
WordPress ショートコードで使えるタブやスライダー、Twitterのツイート表示など、30以上の機能を搭載したWordPressプラグイン・Shortcodes Ultimate
 Webサービス
Webサービス HTMLファイルをアップロードすると、使われているclassやidを取り出してcssの雛形にしてくれるWebサービス・Bear CSS
 Webサービス
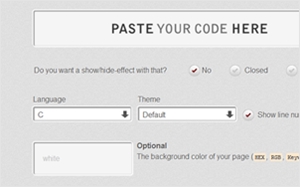
Webサービス シンタックスハイライトされたソースコードを手軽に実装できるWebサービス・syntaxhighlight.in
 cssやプログラミング
cssやプログラミング Webサイトの制作スピードを、より向上させる目的で作られたスターターキット・99lime
 WordPress
WordPress WordPressでのSOPA/PIPA への抗議のコンテンツを消して本来のページを表示する方法
 WordPress
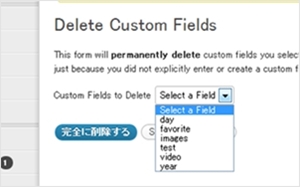
WordPress WordPressで無駄に追加してしまった不要なカスタムフィールドの名前を、簡単に削除するプラグイン
 Webサービス
Webサービス CSSのみで約900パターンものユニークなグリッドレイアウトをドラッグ&ドロップで作成出来るWebサービス・3x4grid
 Webサービス
Webサービス 読みやすさを追求した、超シンプル且つユーザー登録不要のRSSリーダー・SubPug
 Webデザイン
Webデザイン 商用利用OKも有る、写真やイラスト、効果音やBGM等の素材サイト・「ニコニ・コモンズ」
 cssやプログラミング
cssやプログラミング cssとhtmlをその場で書くだけですぐに結果を確認出来る・dabblet
 cssやプログラミング
cssやプログラミング