この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ここ何日かずっとレスポンシブWebデザイン
のネタが続きますが・・便利なブックマーク
レットです。閲覧中のWEBサイトをiPhoneや
iPadの幅で見たときの表示状態で確認出来る
ブックマークレットです。というか単純に
リサイズしてくれる、ってやつですね。
その場でレシポンシブWebデザイン対応の表示確認が出来るブックマークレットです。UAの切り替えとかじゃなく、単純にリサイズするだけですが、シンプルで手軽に表示確認出来るので使おうかなと思います。
Resizer

地味に便利でした。使い方・・・の説明は不要だと思いますが他に書くこと無いので一応w

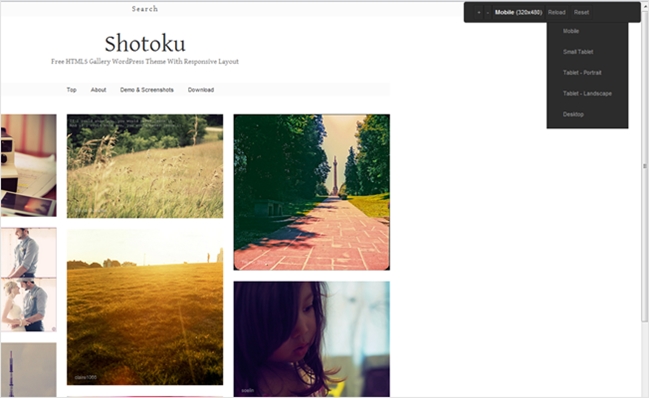
ブックマークレット使うと右上になんか出ます。

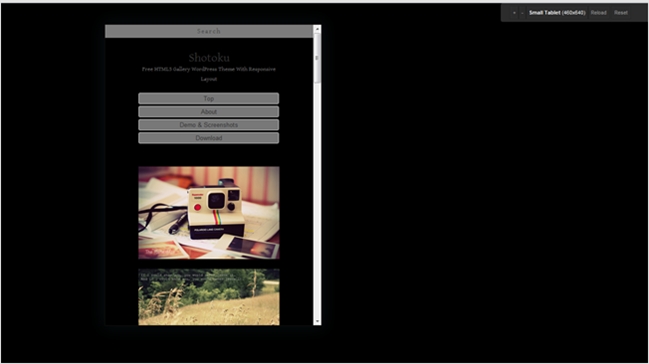
あとは好みのデバイス選べばその場でリサイズされます。Webサイトのほうで背景色を決めてないとオーバーレイの色に依存しちゃいますけど。

でもこのブックマークレットはGithubでコードが公開されてますので好みのブックマークレットを作れば問題ないです。jQuery依存なので慣れてる人も多いのではないかなと。
その場でちょっと確認!とか出来るのは地味に良い感じ。暇見て自分用にカスタマイズしようかなと思います。
Resizer / Github