 jQuery
jQuery チュートリアル
 jQuery
jQuery  jQuery
jQuery 単純なパララックス効果を少しのjQueryコードで作る
 cssやプログラミング
cssやプログラミング CSS専門のスニペット共有サイト・CSSPop
 WordPress
WordPress WordPressのwp_enqueue_scriptで呼びだすJavaScriptファイルをフッター(wp_footer()内)に呼びだす方法
 WordPress
WordPress WordPressで記事内に書かれたTwitterアカウント名を、@Anywhereを使わずに自動リンク化する
 WordPress
WordPress WordPressをCMSとして利用する際、固定ページの親ページと子ページに共通のナビゲーションを作るTips
 WordPress
WordPress WordPressの自作ウィジェットの個人的な覚書
 jQuery
jQuery テキストでも画像でもルーペのように拡大できるjQueryのコード
 Webデザイン
Webデザイン ページ遷移不要の、シンプルなWebサイトを作るための軽量jQueryプラグイン・Pagify
 WordPress
WordPress WordPressのアイキャッチ画像に任意のデフォルト画像を登録する方法
 cssやプログラミング
cssやプログラミング グローバルメニューとかでマウスホバーしているリンク以外にCSSだけでブラー効果を与える
 FireFox・Chrome
FireFox・Chrome GithubにあるHTMLをレンダリングしてその場で表示出来るChromeエクステンション・Githtml
 jQuery
jQuery チェックボックスやinput要素などのフォーム周りのユーザビリティを少しだけ向上できる地味に便利なjQueryコードいくつか
 jQuery
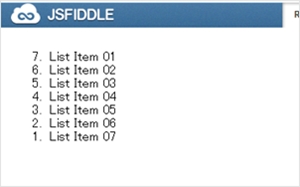
jQuery ol要素で利用出来るHTML5のreversed属性をjQueryでクロスブラウザ対応にする
 cssやプログラミング
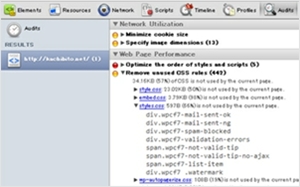
cssやプログラミング ChromeのデベロッパーツールでCSSの未使用セレクタを調べる方法
 iPhone / iPad
iPhone / iPad iPhone4のRetinaディスプレイで閲覧したらjQueryでRetina向け画像(@2xのやつ)に自動で切り替える
 jQuery
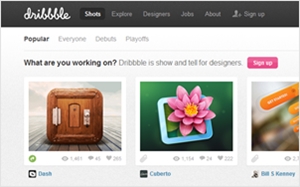
jQuery Dribbbleの投稿をjQueryで自分のサイトに表示させる
 WordPress
WordPress WordPressでユーザー名でもメールアドレスでもログイン出来るようにするスニペットコード
 cssやプログラミング
cssやプログラミング JavaScriptも使わず元画像も変更せずに画像をグレースケール表示させる
 WordPress
WordPress WordPressのウィジェット単位で条件分岐出来る様にするプラグイン・Widget Logic
 cssやプログラミング
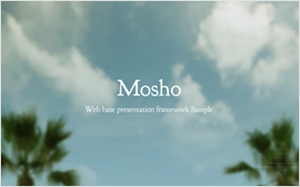
cssやプログラミング Webベースのダイナミックでクールなプレゼンテーションを実装する為のJavaScriptフレームワーク・Mosho
 jQuery
jQuery