 jQuery
jQuery チュートリアル
 jQuery
jQuery  WordPress
WordPress WordPressのギャラリー機能で追加した画像一覧からアイキャッチを除外して、画像に任意のリンク先を指定する
 iPhone / iPad
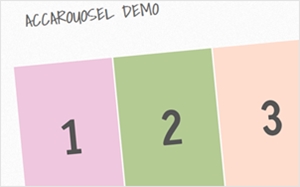
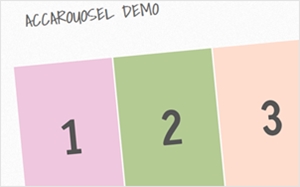
iPhone / iPad 短いjQueryコードでレスポンシブWebデザインに対応したシンプルなスライドショーを作ってみる
 jQuery
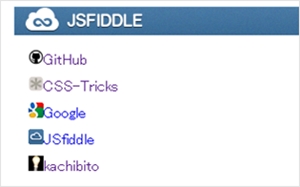
jQuery jQueryでリンク先のファビコンをリンク脇にアイコンとして表示する方法
 WordPress
WordPress WordPressのwp-config.phpで出来る事いろいろ
 カスタマイズ
カスタマイズ WordPressのウィジェットを自作するためのTips
 WordPress
WordPress WordPressのカスタムフィールドでショートコードを使う
 WordPress
WordPress WordPressのカスタムフィールドに住所や地名を登録するだけでGoogleマップが表示されるようにカスタマイズする
 jQuery
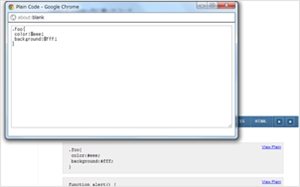
jQuery jQueryでpre、code要素内に書いたコードをプレーンテキストで別窓表示できるようにする
 jQuery
jQuery APIと少しのjQueryコードでGoogle Mapの地図の色を変更する
 jQuery
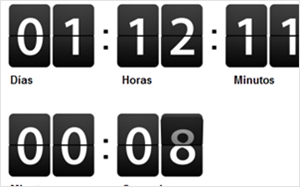
jQuery カウントダウン終了後に任意のコードを実行できる軽量jQueryプラグイン・jquery-countdown
 jQuery
jQuery 羅列した要素をjQueryで徐々にランダム表示させる
 WordPress
WordPress 地味だけど割と便利なWordPressカスタマイズTips集
 WordPress
WordPress WordPressの関数の使い方を1日1回、メールで教えてくれる・The Daily WordPress Reference
 cssやプログラミング
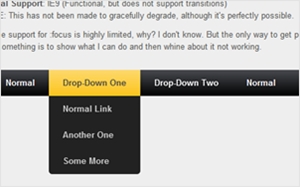
cssやプログラミング CSS3で作る、ドロップダウン⇔アコーディオンの切り替えをするレスポンシブWebデザイン対応のグローバルメニュー
 Webサービス
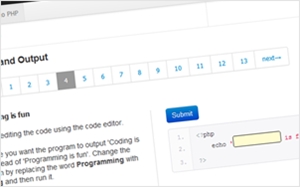
Webサービス 穴埋め問題を解くような形式でPHPを学べる勉強サイト・(un)classroom
 Webサービス
Webサービス CSS3やHTML5などのコードを書く様子を再現し、徐々に 出来上がっていく様を見ながら学べる チュートリアルサイト・TheCodePlayer
 jQuery
jQuery Pinterestっぽいレイアウトを作ってみる
 WordPress
WordPress お手軽WordPress Tips : Gistに書いたコードをプラグイン不要でブログに表示させる為のショートコード
 jQuery
jQuery WordPressの投稿画面で、記事のカテゴリーを1つしか選べないようにする
 jQuery
jQuery ブログのフッター等にjQueryでTumblrに投稿した画像を表示する
 WordPress
WordPress