 WordPress
WordPress チュートリアル
 WordPress
WordPress  WordPress
WordPress WordPressのカスタム投稿タイプを使用したサイトのサイト内検索をチェックボックスで絞り込み検索できるようにする
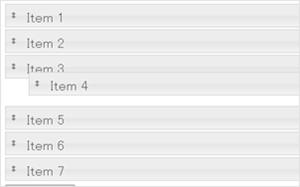
 iPhone / iPad
iPhone / iPad jQuery Mobileのリストでデフォルトの高さのリストにサムネイルを高さ一杯に含める
 jQuery
jQuery 郵便番号や地名を入力するだけでGoogleマップ検索できる地図コンテンツをjQueryで作る
 WordPress
WordPress お手軽WordPress Tips:カスタムタクソノミーで作成した特定のタームに属する記事の一覧を表示数を指定して表示する
 cssやプログラミング
cssやプログラミング JavaScript無しで作るレスポンシブなコンテンツスライダー・CSS3 Responsive Slider
 jQuery
jQuery 要素をレンガ風に配列するスクリプト・jQuery Masonryで、配列させる要素を下揃えにする
 jQuery
jQuery 簡単なjQueryコードで動く、レスポンシブWebデザイン対応のカルーセルを実装する為の雛形っぽいやつを作成してみる
 cssやプログラミング
cssやプログラミング どんな要素でも全画面表示に出来るFullscreen APIをブログの記事に使ってみる ※動作サンプル有
 WordPress
WordPress WordPressのカスタム投稿タイプとカスタムタクソノミーを使って新たに別のコンテンツを作ったので、制作プロセスを書きました
 WordPress
WordPress 任意のファイルを読み込み、その場に実装するWordPressショートコード
 jQuery
jQuery jQuery事始めvol.3・プラグインに頼らず自分でクリックで切り替わるタブメニューを作ってみる
 jQuery
jQuery jQueryとVimeoのAPIでサムネイルを作成し、動画をLightbox風にポップアップさせる
 iPhone / iPad
iPhone / iPad iPhoneやiPadでドラッグやリサイズ可能なコンテンツを容易に実装出来る・jQuery.ui.touch-punch.js
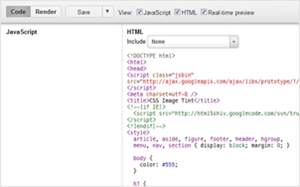
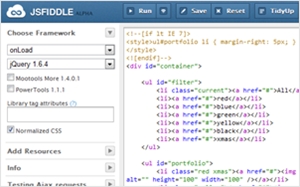
 jQuery
jQuery JavaScriptをブラウザ上で開発、その場で実行できるJSBinがオープンソースで公開されてたのでインストールしてみた
 jQuery
jQuery テキストや画像でパララックス効果のあるコンテンツを実装するjQueryコード
 WordPress
WordPress WordPressのオリジナルテーマ作成フロー・基本マニュアル
 cssやプログラミング
cssやプログラミング CSS3の:nth-childセレクタで、3n+2とかを計算するやつ
 cssやプログラミング
cssやプログラミング 画像を使わずに見出しを水平線で挟むCSS小技
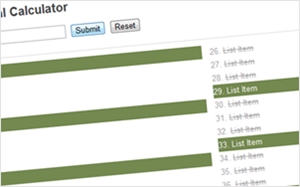
 jQuery
jQuery jQueryを使ってテーブルのセルに入力された数字に応じて背景カラーを変える
 jQuery
jQuery 少しのjQueryコードでWordPressのコメント欄にリアルタイムプレビュー機能を加える
 cssやプログラミング
cssやプログラミング