Master Styles

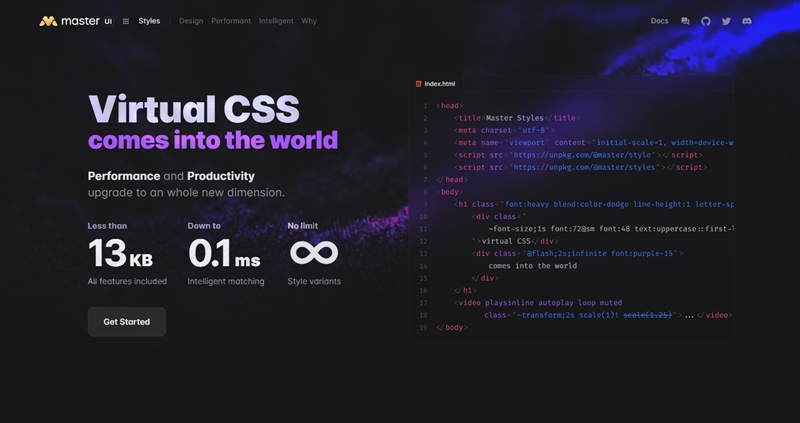
Master Stylesはclass属性を利用するCSSライクなデザインエンジンです。本サイトでは拡張された構文を持った仮想CSS言語と説明しています。
実際に見た方がどういう事か把握できると思うのでまずはコードを。まずはライブラリを読み込みます。
<script src="https://unpkg.com/@master/style"></script> <script src="https://unpkg.com/@master/styles"></script>
続いてHTML。
<h1 class="font:heavy blend:color-dodge line-height:1 letter-spacing:-.25">
<div class="
~font-size;1s font:72@sm font:48 text:uppercase::first-letter
">virtual CSS</div>
<div class="@flash;2s;infinite font:purple-15">
comes into the world
</div>
</h1>
基本的に書き方は上の通りでHTMLのclass属性にCSSを書く感覚で記述する、というものになります。
<div class="scale(1.2):hover>img rel border-radius:5 max-width:350 width:full aspect:1/1 overflow:hidden">
<video class="abs inset:0;0 width:full height:full object:cover contain:layout" src="/assets/videos/coffee.mp4" playsinline autoplay loop muted></video>
<div class="abs bottom:0 left:0 height:full width:full padding:25 display:flex align-items:end bg:linear-gradient(0deg,rgba(0,0,0,.8);0%,rgba(0,0,0,0);100%)">
<div class="display:flex gap:10 align-items:center">
<svg class="width:10 height:10 fill:green overflow:visible" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40"/>
<circle class="@ping;1.2s;infinite transform:center opacity:.5" cx="50" cy="50" r="60"/>
</svg>
Master Coffee
</div>
</div>
<img class="~transform;.3s;ease blend:difference abs inset:0 margin:auto width:128 height:128 contain:layout" src="/assets/images/logo.svg">
</div>
このようにhoverやanimation、RWDなども対応可能です。
インラインCSSと異なる点は記述が簡易的である点でしょうか。この新しい仕組みのメリットは構築スピードとパフォーマンスだそうです。
CSSコンパイラのような構成が不要なゼロ構成、環境エラーに悩まされる事もなくclassの命名も不要、CSSファイルとHTMLを行き来する必要も無く、それでいてCSSのファイルサイズの最適化等も必要がなくなり、First Contentful Paint (FCP)も大幅に短縮されるとの事。
勿論、コンテンツによってこの仕組みがメリットにもなる事があればデメリットになる事もあるので万能で汎用的であるとは言えませんが、面白い試みだなぁと思ったので備忘録として。ライセンスはMITとの事です。
