この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構前からあるみたいですけど、なかなか
良かったのでメモがてらご紹介。軽量で
シンプルなCSSフレームワークです。有名
なフレームワークは使いやすく、高性能
な傾向ですが、結局無駄が出てしまうので
場合によってはこういうシンプルなもの
が役に立ったります。
ちょっと触って良さそうだったので忘れないように、みたいな記事です。軽量なCSSフレームワークで、中身もシンプルだったので好みでした。最近はレスポンシブ対応ばかり目に行ってるので、こういうのも試しておきたいです。あんまり時間無いですけど・・
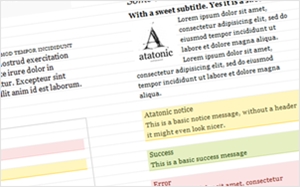
Atatonic

一応HTML5にも対応してました。タイポグラフィに目を向けたCSSフレームワークで、罫線に沿ったテキストコンテンツを実装出来ます。

一応触ってみましたけど、結構悪くなかったです。個人的な感想ですけどw 柔軟性を考慮したCSSフレームワークは便利なんですけど、理解するのが面倒なので僕程度ならこれくらいでいいかも。
グリッドレイアウト
.zp-5 { width: 5% }
.zp-10 { width: 10% }
.zp-15 { width: 15% }
.zp-20 { width: 20% }
.zp-25 { width: 25% }
.zp-30 { width: 30% }
.zp-33 { width: 33.33% }
.zp-35 { width: 35% }
.zp-40 { width: 40% }
.zp-45 { width: 45% }
.zp-50 { width: 50% }
.zp-55 { width: 55% }
.zp-60 { width: 60% }
.zp-65 { width: 65% }
.zp-67 { width: 66.67% }
.zp-70 { width: 70% }
.zp-75 { width: 75% }
.zp-80 { width: 80% }
.zp-85 { width: 85% }
.zp-90 { width: 90% }
.zp-95 { width: 95% }
.zp-100 { width: 100% }
一応グリッドレイアウトも作れるようにしてくれてます。
多少は日本語フォント向けに修正しなきゃですけど、一応覚えて置いて損は無いかなと思いました。
ライセンスはMITだそうです。
Atatonic(via:moongift)