この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
うまく説明できないのでタイトルが
ちょっとおかしいかもしれませんが、
HTMLマークアップの際に、行の高さ
を調整するのにベースラインのグリ
ッドをオーバーレイとして追加できる
ようにする、というサービス。
以前ご紹介したダミー画像生成サービス・PLACEHOLD.ITっぽく使えるベースライングリッド用罫線生成サービスです。
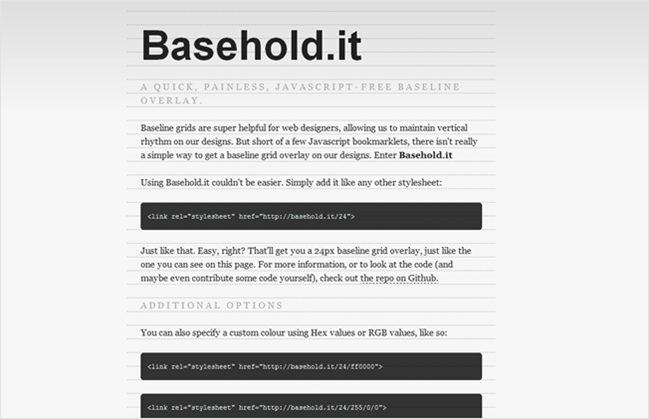
Basehold.it

こういうノートの罫線っぽいやつを直リンクで使用できる、というサービス。高さや色を指定できます。
例えば24pxの高さのベースラインオーバーレイを追加したいなら
<link rel="stylesheet" href="http://basehold.it/24">
を追記するだけでオーバーレイが追加されます。この中身は以下のようになっています。
body {
position: relative;
}
body:after {
position: absolute;
width: auto;
height: auto;
z-index: 9999;
content: '';
display: block;
pointer-events: none;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url(/image.php?height=24) repeat top left;
}
pointer-events: none;で、オーバーレイが邪魔しないようにしてありますが、あまりオススメ出来るプロパティでは無いので扱いにお気をつけ下さい。
以下のように部分的に使う事も出来ます。
http://basehold.it/i/24
というように/i/を間にかませばCSSではなくただの画像になります。
http://basehold.it/24/ff0000
↑ 色の指定も出来ます。
また、PHP製のOSSとしてgithubで公開されていますので自分のサーバーで利用する事も可能です。使い慣れたら地味に便利だなーって思いました。