この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
同じようなの沢山あるのですが、
軽量って言葉に弱い。背景一杯
に画像を表示、スライドショー
化も可能なjQueryプラグインで
す。圧縮版なら2KBほどですの
で導入しやすいですね。
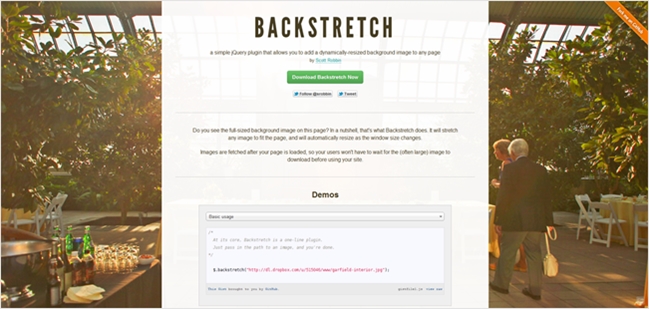
背景一杯に表示出来るやつでスライドショーにも対応で軽量です。圧縮して2KBくらい。しないで5KBくらいです。
BACKSTRETCH

似たようなのは一杯あるので他にも探してみてください。個人的にはこれはカスタマイズしやすそうだったのでちょっと使ってみようかなと思います。

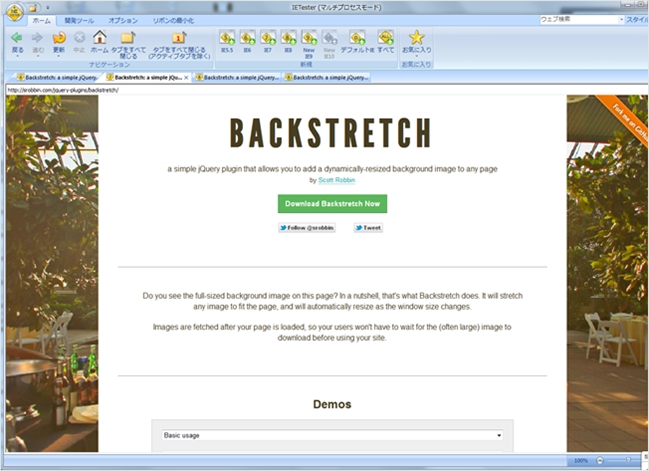
IE7でもOK。6だとfixedが効かないので、ちょっとアレです。
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="jquery.backstretch.min.js"></script>
<script>
$.backstretch("foo.jpg");
</script>
スライドショー無しなら、本体とプラグインと画像指定でOKです。
// 画像の配列を作成
var images = [
"pot-holder.jpg",
"coffee.jpg"
];
// 指定画像をプリロードする
$(images).each(function(){
$('<img/>')[0].src = this;
});
var index = 0;
// 背景をコール。下記の場合、500ミリ秒で呼び出します。
$.backstretch(images[index], {speed: 500});
setInterval(function() {
index = (index >= images.length - 1) ? 0 : index + 1;
$.backstretch(images[index]);
}, 5000);
スライドショーありだといろいろ設定が必要みたいですね。
手軽でよいのでは。MITとGPLのデュアルライセンス。以下よりデモの確認とライブラリのダウンロードができます。
BACKSTRETCH on github / DEMO