この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
speckyboyの記事が参考になった
のでメモ書き。ラジオボタンを
jQueryで以前のDiggっぽくする
という内容です。CSSによるスタ
イルも楽に出来るのは魅力ですね。
旧Digg・・・と言ってもピンと来ないかもですけど、ラジオボタンを少し凝ったものにしよう、というもの。※あくまでTipsとしてご覧下さい。
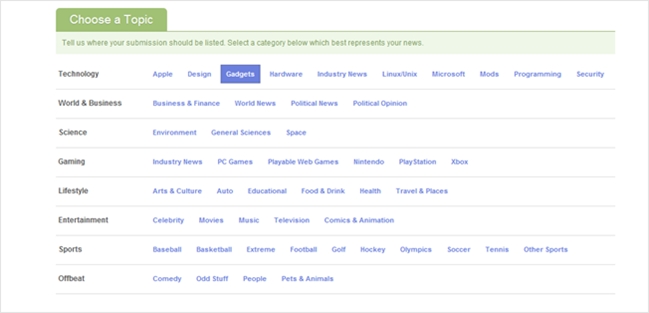
Classic Digg-Style Radio Buttons

こんな感じのラジオボタンです・・・実際に表示されているのはラジオボタンでは無いのですが、それは後述します。
まず、動作サンプル
Sample
表示されているボタンはa要素です。a要素とラジオボタンをjQueryで連動させてcheckedにします。
コードです。
コード
$("a").on("click", function(e){
e.preventDefault();
if($(this).hasClass("sel")) {
} else {
$("a.sel").removeClass("sel");
$(this).addClass("sel");
var rid = $(this).attr('id');
var value = '[value="'+rid+'"]';
$('input:radio[name="category"]').filter(value).attr('checked', true);
}
});
ラジオボタンそのものはCSSでdisplay:none;になっています。表示されているa要素をクリックすると、そのa要素のidに合うvalueを持つinput要素がcheckedになる、という仕組みです。
↑ display:none;を外したサンプルになります。

↑ Chromeのデベロッパーツールでdisplay:none;されたinput要素のcheckedが確認出来ます。
このまま使う前にもう少し検証しないとですけど、方法が参考になったので備忘録として書きました。詳しい内容は以下でご確認下さい。