この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webフォントを使う機会があった
のでついでに備忘録的メモです。
@font-face関連の情報いろいろ。
と言っても、まだそんなに情報が
無いので触りを理解するための
まとめ的な記事です。
Webフォントの良い所は、編集作業が不要、コピペも可能でテキストだからSEO的にも有利になりますけど、アンチエイリアスはフォントに依存しますし、日本語フォントはどうしても少なくなってしまうデメリットもあります。
クロスブラウザでWebフォントを利用するには
/* IE */
@font-face {
font-family: abc;
src: url(abc.eot);
}
/* Firefox, Opera, Safari */
@font-face {
font-family: abc;
src: url(abc.ttf) format("truetype");
}
としてあげるといいみたい。IE用にeotファイルを用意して上記のように記述。
参照:IEにも対応!10分でできるWebフォント実装法
それでは、以下より@font-faceの情報です。
How to Achieve Cross-Browser @font-face Support

こちらもクロスブラウザ対応の@font-faceの実装Tipsです。
Open Font Library.org

パブリックドメインのフォントが集められています。@font-faceにも安心して利用できますね。
Web Fonts. Delivered ∗ Kernest

Webフォントを使わせてくれるサイトです。有料のと無料があります。無料のもCC、GPL、パブドメなどライセンスで分けてくれています。linkタグもコピペして使えるようにしてくれていますよ。
Fonts.com

有名なサイトですね。ヘルベチカもあるらしい。無料プランも有料プランもあります。
Fonts.com
@FONT-FACE GENERATOR

以前ご紹介したサービスです。拡張子を変換してくれるWebツール。
@FONT-FACE GENERATOR
Google Font Directory

Googleのサービス。このまま使わせてもらえます。さすがGoogleですねー。
Google Font Directory
デコもじ

リンク必須になりますが、和フォントを利用できます。唯一になるんでしょうか・・
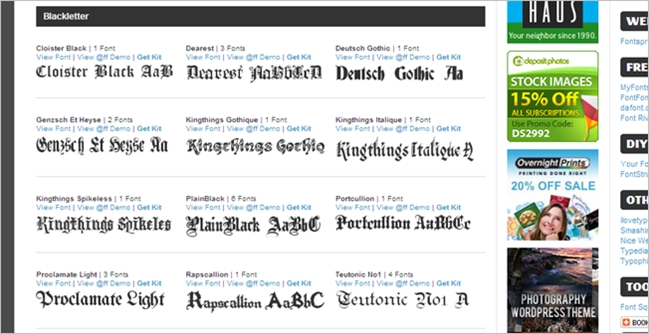
HUNDREDS OF @FONT-FACE FONT KITS

@Font Faceで使えるフォントをDL出来ます。かないの数ですな。。詳細はdesign-developさんをご参照の事。
HUNDREDS OF @FONT-FACE FONT KITS
WebFonts として利用できるフリーの和文フォント

個人的には現状、最も役に立った記事です。Webフォントで使える和文フォントを細かく紹介。ライセンス表記の無いフォントは著者さんがメールで直接確認してくれているそうです。量も凄い!もっと評価されるべき記事だと思います。
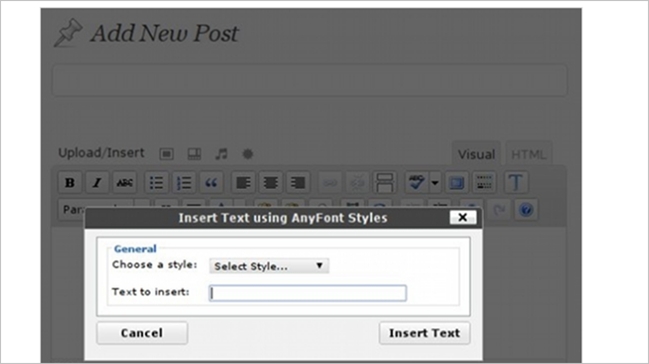
AnyFont

WordPressのプラグインです。Webフォントを管理できるみたい。
以上、@Font Face情報でした。手軽にデザイン出来るWebフォントですが、ユーザーの意図しないフォントを出す事になるので乱用しないようにしたいものですね。
