この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

ウィンドウサイズを変えると
コンテンツ(記事等)が再配置される
可変グリッドレイアウトに関する
サンプルサイトやWPテーマ、
ライブラリなどの情報のまとめです。
詳しい方には参考にならないっぽいです。
いろいろ意見は分かれそうですが、知っておいて損は無いかなぁと思いますのでメモ。
可変グリッドレイアウトサイト
可変グリッドレイアウトを使用したサイトの例。
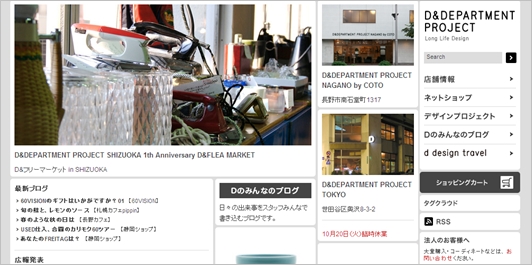
D&DEPARTMENT PROJECT

ECサイト。綺麗にまとまってます。MT使用。
daily vitamins

暇つぶしが出来るサイト?どういう趣旨か分かりませんが、可変グリッド。WPです。
daily vitamins
小林聡美.jp

小林聡美さんのサイト。凄く見やすいです。MT使用。
小林聡美.jp
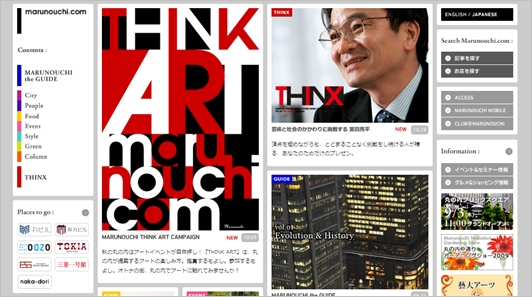
Marunouchi.com

丸の内の情報サイト。ハイクオリティです。写真をダイナミックに使ってインパクトもありますね。
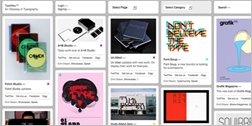
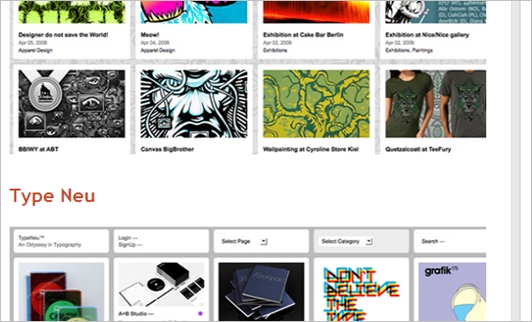
Fluid Grid Layout: 10+ Outstanding Examples & 1 Tutorial

海外のギャラリー記事。可変グリッドレイアウトを採用したサイトがいくつか。
JavaScript
上記のサンプルサイトのような滑らかな動きを実現するjs
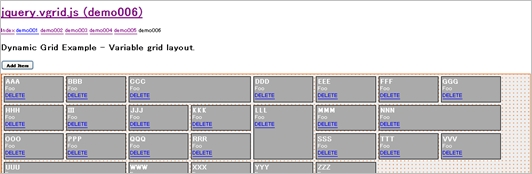
jquery.vgrid.js

国産のjQueryプラグイン。Todoも参考に。デモが6種類用意されているのでぜひご覧下さい。特に6個目のサンプルはコンテンツを消す事も。
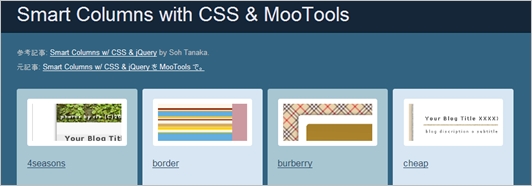
Smart Columns w/ CSS & jQuery

CSS & jQueryで滑らかな動きの可変グリッドを実現。海外。
Smart Columns w/ CSS & jQuery
Smart Columns w/ CSS & jQuery を MooTools で

上のSmart Columns w/ CSS & jQueryをMooToolsで実際にテスト、コードも書いてくれている国内サイト。英語が苦手な方はコチラがお勧め。デモもあります。
WordPressテーマ
可変グリッドレイアウトを実装済み(語弊あるかもです)のWordPressテーマ。
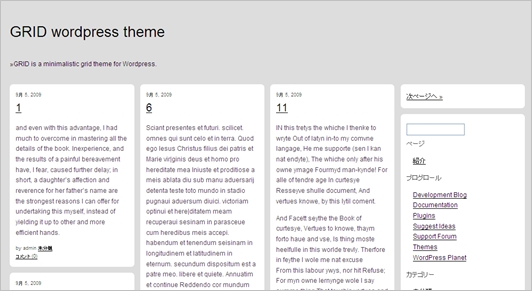
GRID wordpress theme

国産のフリーテーマ。GPLはありがたいですね。使ってみたい。
GRID wordpress theme
GRID—A—LICIOUS

GRID wordpress theme同様ですが、海外テーマ&規約が厳しい。。。個人は無料利用が可能。商用サイト(ビジネス、ECサイト以外にもバナーで収益をあげている等も含む)での利用は1000ユーロ=約13万※2009・10現在
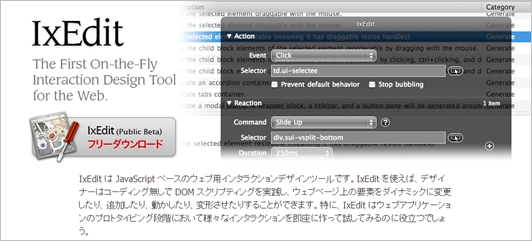
おまけ:IxEdit

素人の僕には今のところ必要としませんが、詳しい方には嬉しいツールかなと思ったのでおまけとして。国産です。コーディング無しで DOM スクリプティングを実践、Webコンテンツに動きを手軽に与える事が出来るそうです。可変グリッドに必要なファイルも作成可能では?興味のある方はチェックしてみてはいかがでしょうか。
IxEdit
以上、可変グリッドレイアウト情報でした。なんだかんだで僕が使うのはWPになりそうです。ブラウザ別の処理の差はしっかり確認しておきたいですね。。。
