この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
フリックに対応したカルーセルを
実装するライブラリ・inflickity
です。動きもかなり軽快ですので、
使いどころも多々ありそうです。
よくあるUIキットにも似たような
ものが含まれてますけど、こうして
単体で使えるのも欲しいところです。
永久にフリックできるカルーセル、みたいなのを作れるライブラリです。
inflickity

PCではドラッグで操作できます。

スマフォはフリックで動かせます。と言ってもiPhoneでしかテストしてませんが。
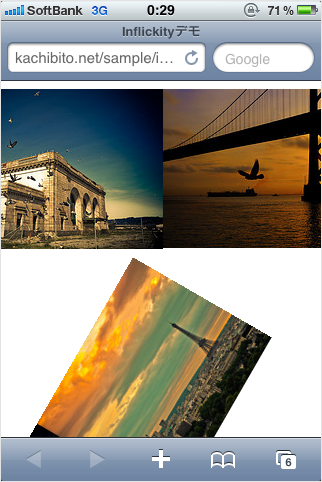
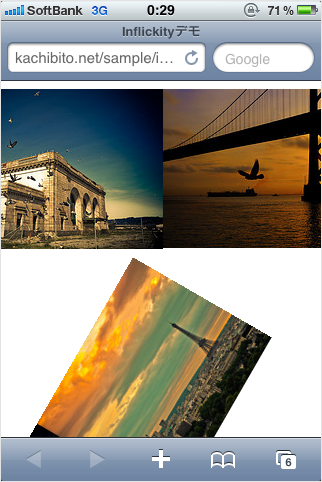
Sample
以下サンプル。スマフォはQRからどうぞ。

Sample
斜めのと混同してて操作はしにくくなっていますがその点はご了承下さい。
コード
<script src="inflickity.js"></script>
<script>
var init = function() {
var slider1 = document.getElementById('slider1');
var slider2 = document.getElementById('slider2');
var cats = document.getElementById('cats');
var myFlick = new Inflickity( slider1 );
var myDutchFlick = new Inflickity( slider2, {
offsetAngle: -Math.PI / 3
})
window.myFlick = myFlick
};
window.addEventListener( 'DOMContentLoaded', init, false);
</script>
ライブラリを読み込んでエレメントを取得してイベント処理します。斜めになっているやつはCSS3ではなく、Math.PIで処理しています。ただ、これだけだとデモのように滑らかな動きを実現できません。
この動きを実現する為にrequestAnimationFrameというのを併用してあげます。
これを一緒に読み込んであげればOKです。
ライブラリはGithubで公開されていました。便利そうなのでもう少し検証して使ってみようかと思います。
inflickity