この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ウィンドウサイズに応じてli要素と
select要素にスイッチできるjQuery
プラグイン、Responsive Menuのメモ。
ブレークポイントを設定して、閲覧
するウィンドウサイズがそのポイント
に達したらli要素で作ったメニュー
をselectにしてコンパクト化します。
以前、CSS-Tricksでも記事になっていました(参照:Convert a Menu to a Dropdown for Small Screens)が、これと同じ機能です。孫要素までネストされたリストでもselectにスイッチできます。CSS-Tricksのもネスト対応してるかは調べていませんが・・
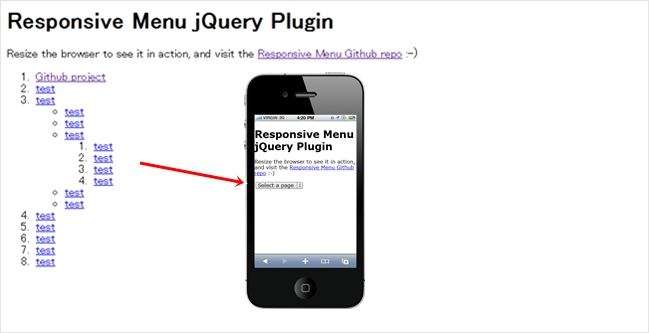
Responsive Menu

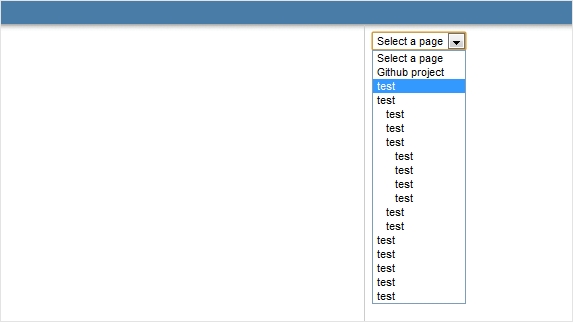
普通にPCで見ると左のようにリストに、スマフォのようなウィンドウサイズの狭いデバイスだとselectにスイッチしてコンパクトにしてくれます。これ便利ですよね。

select化されてもネストされた要素はスペースで明示されています。
まぁそれだけのシンプルなライブラリなんですが、レスポンシブ設計の際はドロップダウンメニューのような入れ子のli要素に対応する機会も多そうなのでこの手の方法も覚えておくといいかも。
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="jquery.mobilemenu.js"></script>
<script>
$(document).ready(function(){
$('#foo').mobileMenu();
});
</script>
これでliの親要素にid=”foo”を与える。
<ol id="foo"> <li><a href="">list01</a></li> <li><a href="">list02</a></li> <li><a href="">list03</a> <ul> <li><a href="">list03-1</a></li> <li><a href="">list03-2</a></li> <li><a href="">list03-3</a> <ol> <li><a href="">list03-3-1</a></li> <li><a href="">list03-3-2</a></li> </ol> </li> <li><a href="">list03-4</a></li> </ul> </li> <li><a href="">list04</a></li> <li><a href="">list05</a></li> </ol>
ブレークポイントはライブラリ内を書き換えます。10行目くらい。
//plugin's default options
var settings = {
switchWidth: 768,//ブレークポイント
topOptionText: 'Select a page',//select要素での未選択テキスト
indentString: ' '//ネスト部分のインデントする部分
};
シンプルで手軽なので個人的には気に入ってます。


