この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
コンテンツをユニークなアニメーション
で入れ替える軽量なjQueryプラグイン
MobilyNotesのご紹介です。IE6や7
でも問題なく動作してくれます。省ス
ペースにコンテンツをまとめられるので
なかなか使い勝手もいいのでは。
ファイルサイズもたった2KBと大変軽量です。
MobilyNotes

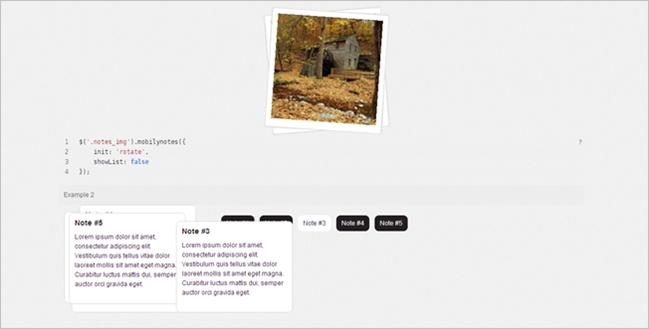
紙で見ているかのように表現されたエフェクトがなかなかユニークです。画像やdiv要素ごとも可能です。また、自動で切り替わる、ボタン式などの選択も出来ますよ。
使い方
jQueryとプラグインを読み込んで以下のような設定をします。
$(function(){
$('.notes_img').mobilynotes({
init: 'rotate',
showList: false
});
$('.notes_txt').mobilynotes({
init: 'plain',
positionMultiplier: 20,
title: 'h2',
autoplay: false
});
});
デモには画像とテキストの2タイプがあったので上記のような設定をされています。自動で入れ替えたい場合はinit: ‘rotate’,を、ボタン式の場合はinit: ‘plain’,を指定します。
マークアップ
マークアップも極めてシンプル。
<div class="notes">
<div class="note">
<!-- content -->
</div>
</div>
こんな感じ。div class=”note”を複数加えていけば出来上がりです。デモのマークアップは以下のようになっていました。
<div class="notes_img"> <div class="note"> <img src="/assets/demo/notes/img/nature/img1.jpg" alt="" /> </div> <div class="note"> <img src="/assets/demo/notes/img/nature/img2.jpg" alt="" /> </div> <div class="note"> <img src="/assets/demo/notes/img/nature/img3.jpg" alt="" /> </div> <div class="note"> <img src="/assets/demo/notes/img/nature/img4.jpg" alt="" /> </div> <div class="note"> <img src="/assets/demo/notes/img/nature/img5.jpg" alt="" /> </div> </div>
シンプルながら印象的で、なかなか使えそう。アニメーションは以下でデモをご確認下さい。ダウンロードも可能です。
MobilyNotes
