この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
レスポンシブWebデザイン対応の
カルーセルを実装出来る、という
jQueryのプラグイン・Responsive
Carouselのご紹介です。どうでも
いいですけど、ネーミングその
まんまですね。
レスポンシブなカルーセルのスクリプト。シンプルでいい感じです。タッチイベントにも対応可能みたい。
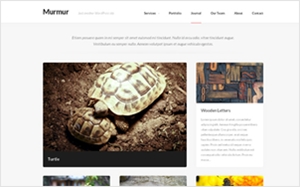
Responsive Carousel

普通のカルーセルですが、レスポンシブなWebサイト対応なのでタッチイベントにも対応出来る様になってるみたいです。

↑ 実機で動作テストしましたが、フリックで進める事が出来ました。
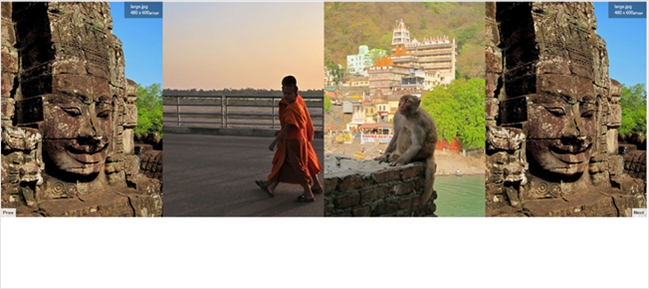
以下、公式のサンプル集です。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js'></script> <script type='text/javascript' src="responsive-carousel.js"></script>
コアとプラグインを読み込み。セッティングはカスタムデータ属性でやるっぽいです。
<div class="carousel"> <div> <img src="foo.jpg"> </div> <div> <img src="bar.jpg"> </div> <div> <img src="hoge.jpg"> </div> </div>
普通のカルーセルならCSSと上記マークアップをするだけでカルーセルを実装出来ます。
<script src="responsive-carousel.touch.js"></script> <script src="responsive-carousel.drag.js"></script> <div class="carousel" data-transition="slide">
タッチイベント等に対応させる場合は同梱のスクリプトを同時に読み込ませてカルーセルの親要素となるDOMにカスタムデータ属性としてエフェクトを指定する。スライドやらフリップやらフェードやらがあります。
ライセンスはGPLとMITのデュアルライセンスです。以下よりどうぞ