この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
横長になったtable要素を2列にして
スマフォ等でも閲覧しやすくできる、
というスクリプトです。単純な作り
のtableならこれで対応できますね。
複雑なものはちょっと難しそうでは
ありますが・・
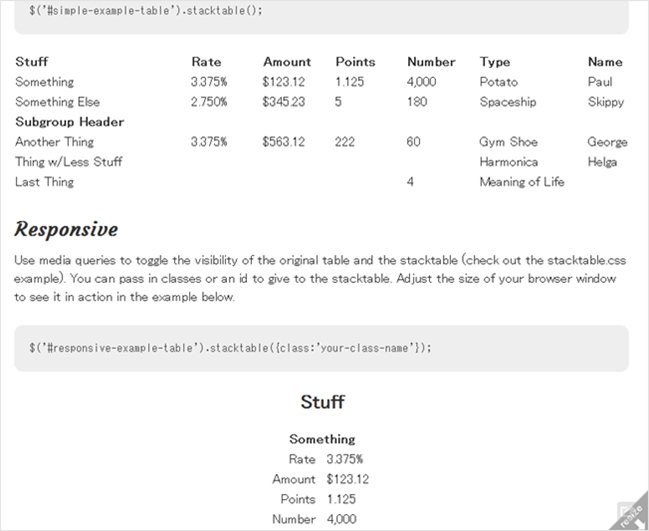
table要素をスマフォのような幅の狭いデバイスでも閲覧出来る様にする、というライブラリ。
stacktable.js

tableのレスポンシブ対応方法はよく見かけますが、最適とはいえません。なかなか難しいですね。こちらもシンプルな作りのtableに限ります。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> <script src="stacktable.js" type="text/javascript"></script>
本体とスクリプトを読み込んで
$('#foo').stacktable();
初期化。
stacktable.jsの利点はとにかく超軽量な点です。非圧縮でも2KBあるかないか、という軽さなのが魅力ですね。コード、大変参考になりました。
stacktable.js