この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

愛読しているコリスさんで
気になる内容の記事が配信
されたのでご紹介すると共に
参考になったので僕の思う点
も少し綴りたいと思います。
所詮素人の思う点ですけど。。
まずは以下をご覧下さい。
これはもう使用しない方がいいウェブデザインのトレンド
Most Used and Abused Web Design Trends of All Time
この記事はコリスさんご自身の言葉ではなく、引用元のJacqueline ThomasさんのWebデザイントレンドに関する考え方の話ですが、日本でも海外でも多様な意見が飛び交っているようですね。はてなのブコメも参考になりました。
Diggでも
「Appleはまだ反射もアクアも使ってるよ」
「角丸コーナーはリストにいつ追加するの?」
「広告貼れないじゃん」
※海外ではペーパーデザインの広告をよく見かけます
「その記事が書かれてるサイトにはヘッダにペーパー、カウンタもあるじゃないか」という意見もありましたが、記事主はおそらくですが寄稿しているだけのようですし、カウンタはRSSフィード数の事でしょうかね。皮肉かもしれませんけど。。。
反射の誤解
反射のデザインが、という誤解を受けそうな内容ですが、彼女の言いたい事は反射がダメと言うのではなく、問題が有る反射方法はやめようよ、と言いたいようです。
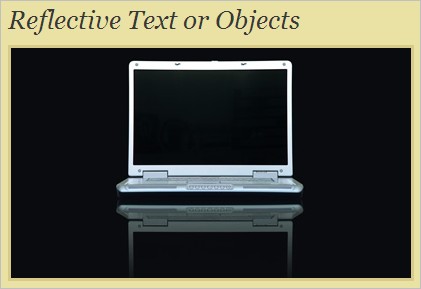
記事内にある画像は以下のような反射作用を与えています。

これ、おかしいですよね。実際にこのノートPCを鏡の上に置いてもキーボード部分は写らない筈です。
元記事にも書いてありましたが、2Dをそのまま反転させて物理的におかしくなる様な方法はやめよう、という事ですよね。コリスさんもそう書いていますが、Diggでも誤解している方は多かったです。余談ですが僕、反射好きです。
コーヒーとかポラロイドとか紙とか花とか
これらのオブジェクトはサイトの属性によっては使ったほうがいい場合もありそうです。身近なものを使うことでユーザーに安心感を与えられる可能性もありますし。サイトのデザイン設計はトレンドではなくてユーザー目線やサイトの属性で考えるべきですよね。
カウンターなんかも商用サイトとかなら要らないかもしれないけど個人ブログとかなら全然ありだと思います。大きいRSSアイコンはサイトに溶け込んでればいいんじゃないかな?
追うべきはトレンドよりも訪問してくれるユーザーのニーズですよね。クライアントに伝えるべき点でもあるでしょうし。全てのユーザーに100%応えるのは不可能ですが、そのサイトの属性にマッチしたデザインでないと自己満足になってしまいそうです。
納得できる部分も
もちろん納得できる部分も多かったです。ユーザーの操作不能な仕様のスプラッシュページはストレスですし、急に音が流れるのも困りますよね。そういう動き自体は中には需要があるかもしれませんので、そういう動きを出したいのなら出来ればユーザーにイニシアティブ(主導権)を与えてあげよう=イントロにはスキップを、音はユーザーの操作で出るように、という内容だと思いました。ユーザビリティを考慮したデザイン(音ってデザイン?)を心がけようよ、と言いたいんじゃないかなと思います。
因みに個人的な話ですが、背景が黒指定なのは人によっては確かに少し目が疲れてしまうかもしれませんが、少し落せば(#313131とか)全然OKじゃないかなと思います。
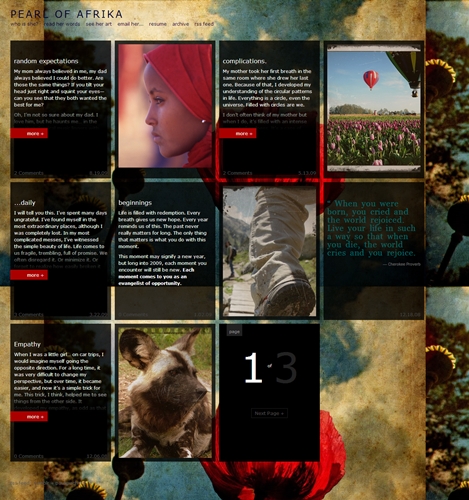
そんな彼女のサイトはかっこいいデザインでしたよ。背景のリピートはアレですが。

個別記事のサイドには背景黒が使われていましたけど^^;
万人に愛されるデザインとか考え方なんて無いのでしょうけど、出来る限り多くの方に好かれるのがなにより一番ですよね。僕のサイトの事は検証をかねた運営なのでスルーでお願いします。。。
