この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
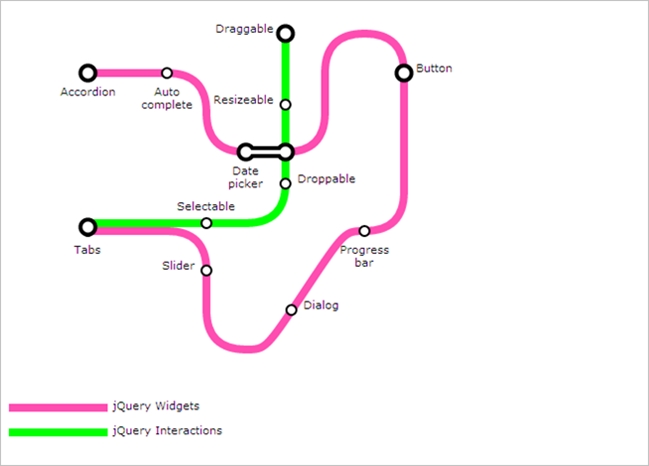
面白かったのでご紹介。地下鉄路線図
のようなグラフィックを簡単に描ける、と
いうユニークなjQueryプラグインのご紹介
です。なかなか珍しいですね・・・地下鉄
の路線図はインフォグラフィックでもよく
使用されていますね。
HTML5のcanvasを使って路線図のようなグラフィックを簡単なマークアップで描けます。駅に当たる場所にはリンクも貼れるので、上手く使えば面白いコンテンツが出来るかも知れないですね。
Subway Map Visualization

駅名部分がリンクになっていますよ。画像は使っておらず、HTML5のcanvasで書いていますのでIEには対応していません。
使い方
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="jquery.subwayMap-0.5.0.js"></script>
jQueryとプラグインファイルを読み込みます。
マークアップ

マークアップです。divで升目等を決め、ulとliを使って路線図を書く、という流れ。
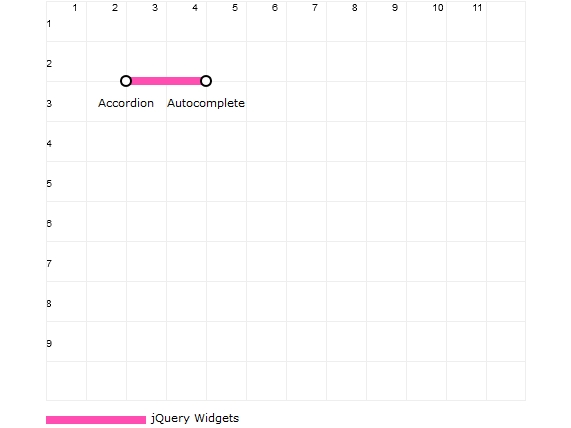
<div data-columns="12" data-rows="10" data-cellSize="40" data-legendId="legend" data-textClass="text" data-gridNumbers="true" data-grid="true" data-lineWidth="8"> <ul data-color="#ff4db2" data-label="jQuery Widgets"> <li data-coords="2,2"><a href="http://jqueryui.com/demos/accordion/">Accordion</a></li> <li data-coords="4,2"><a href="http://jqueryui.com/demos/autocomplete/">Autocomplete</a></li> </ul> </div> <div id="legend"></div>
上図のような線を書く場合、上記のようなマークアップになります。
全体の設定 / div
data-columns=”横のマス数”
data-rows=”縦のマス数”
data-cellSize=”セルの大きさ”
などをdivで決めます。
路線図 / ul
ul data-color=”線の色”
data-label=”下部に表示される路線名”
などをulで決めます。
線路と駅 / li
data-coords=”縦,横”
となります。上図の場合は、data-coords=”2,2″とdata-coords=”4,2″を用意しています。
また、曲線を書きたいときは
data-dir=”E”
data-dir=”S”
などを含めます。
最後に設定を加える
マークアップ後に設定をします。
<script type="text/javascript">
$(".subway-map").subwayMap({ debug: true });
</script>
最初に書くと動作しませんのでご注意下さい。
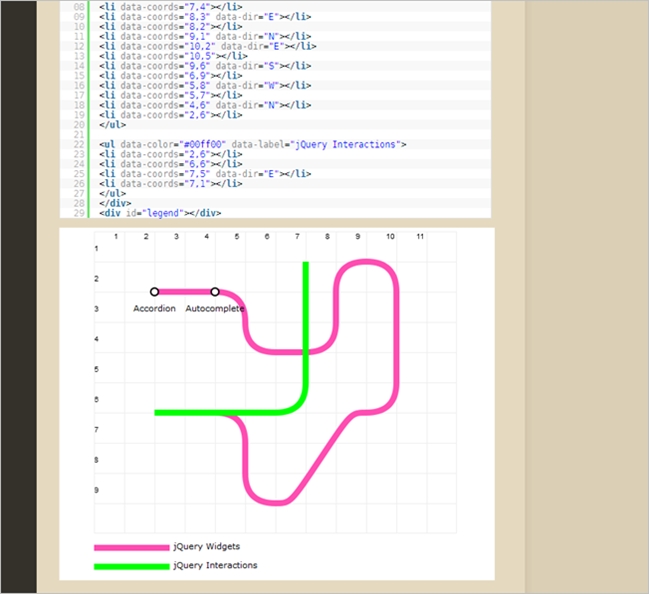
デモ
デモです。IEとOperaでは動作しません。
デモ
マークアップは以下。
<div class="subway-map" data-columns="12" data-rows="10" data-cellSize="40" data-legendId="legend" data-textClass="text" data-gridNumbers="true" data-grid="false" data-lineWidth="8">
<ul data-color="#ff4db2" data-label="jQuery Widgets">
<li data-coords="2,2" data-marker="interchange"><a href="http://jqueryui.com/demos/accordion/">Accordion</a></li>
<li data-coords="4,2"><a href="http://jqueryui.com/demos/autocomplete/"><a href="http://jqueryui.com/demos/autocomplete/">Auto\ncomplete</a></li>
<li data-coords="5,3" data-dir="E"></li>
<li data-coords="5,7" data-marker="@station" data-labelPos="W"><a href="http://jqueryui.com/demos/slider/">Slider</a></li> <!-- marker-only node -->
<li data-coords="6,4" data-dir="S" data-marker="interchange" data-markerInfo="h5"><a href="http://jqueryui.com/demos/datepicker/">Date\npicker</a></li>
<li data-coords="7,4"></li>
<li data-coords="7.15,8" data-marker="@station" data-labelPos="E"><a href="http://jqueryui.com/demos/dialog/">Dialog</a></li> <!-- marker-only node, moved to the right by 0.15 -->
<li data-coords="8,3" data-dir="E"></li>
<li data-coords="8,2"></li>
<li data-coords="9,1" data-dir="N"></li>
<li data-coords="10,2" data-dir="E" data-marker="interchange" data-labelPos="E"><a href="http://jqueryui.com/demos/button/">Button</a></li>
<li data-coords="10,5"></li>
<li data-coords="9,6" data-dir="S" data-marker="station"><a href="http://jqueryui.com/demos/progressbar/">Progress\nbar</a></li>
<li data-coords="6,9"></li>
<li data-coords="5,8" data-dir="W"></li>
<li data-coords="5,7"></li>
<li data-coords="4,6" data-dir="N"></li>
<li data-coords="2,6"><a href="http://jqueryui.com/demos/tabs/">Tabs</a></li>
</ul>
<ul data-color="#00ff00" data-label="jQuery Interactions" data-shiftCoords="0,-1">
<li data-coords="2,6"></li>
<li data-coords="2,5.9" data-marker="@interchange"> </li> <!-- marker-only node, moved up by 0.10 -->
<li data-coords="5,6" data-marker="@station" data-labelPos="N"><a href="http://jqueryui.com/demos/selectable/">Selectable</a></li>
<li data-coords="6,6"></li>
<li data-coords="7,3" data-marker="@station" data-labelPos="W"><a href="http://jqueryui.com/demos/resizeable/">Resizeable</a></li>
<li data-coords="7,5" data-dir="E" data-marker="station" data-labelPos="E"><a href="http://jqueryui.com/demos/droppable/">Droppable</a></li>
<li data-coords="7,1" data-marker="interchange" data-labelPos="W"><a href="http://jqueryui.com/demos/draggable/">Draggable</a></li>
</ul>
</div>
<div id="legend"></div>

canvasをjQuery内でコーディングしているので、基本的なマークアップでcanvasに触れることが出来た印象でした。これはこれで面白いですねwプラグイン配布サイトではもっと詳しく書かれていますのでご覧になってみては如何でしょう。
