この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
3連休をいかがお過ごしでしょうか。僕は
全く関係ないので普通に記事を書いて
まいります。タイル状に並べられた画像
ギャラリーをそのままドラッグで動かせる
というmootoolsのプラグイン・The Wall
が結構クールで素敵でした。
なかなか素敵なライブラリですよ。mootoolsのプラグインでIE6や7でも動作してくれました。スマフォのフリックでも動かせましたよ。個人的にはjQueryで欲しかったですけど・・
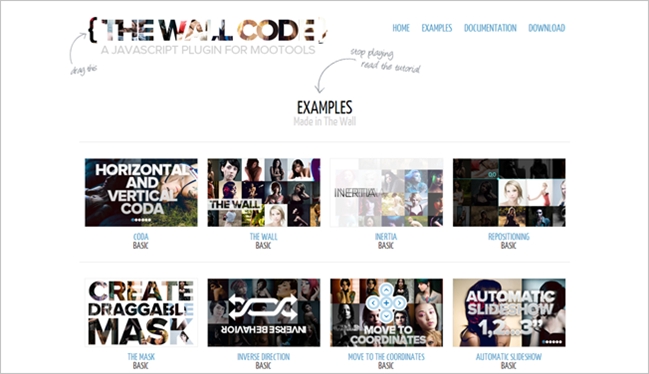
The Wall

かっこいいですな。名前の通り、画像を並べて壁のようにしてあります。ロゴ部分もドラッグできますよ。

ロゴに使用されているのは「THE MASK」です。透過したロゴの背景にThe Wallを配置し、ドラッグ出来るようにしています。スマフォには対応していません。

デモも結構揃えてくれています。それぞれ実装方法が書いてあるので参考にしてみてください。
IE6や7でも動作

IE6でも動きました。
コード
<script src="mootools-core-1.3.2.js" type="text/javascript" charset="utf-8"></script> <script src="mootools-more-1.3.2.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript" language="javascript" src="wall.js"></script>
mootoolsやプラグインを読み込み。
<div id="viewport">
<div id="wall"></div>
</div>
マークアップはシンプル。
画像は以下の方法で表示させてるみたいです。
window.addEvent("domready", function(){
var maxLength = 185;
var counterFluid = 1;
var wallFluid = new Wall("wall", {
"draggable":true,
"invert":true,
"width":60,
"height":60,
"rangex":[-130,130],
"rangey":[-130,130],
callOnUpdate: function(items){
items.each(function(e, i){
var a = new Element("img[src=/public/images/small/"+counterFluid+".jpg]");
a.inject(e.node);
counterFluid++;
// Azzera counter
if( counterFluid > maxLength ) counterFluid = 1;
})
}
});
// Init Fluid Wall
wallFluid.initWall();
});
で、画像のファイル名を数字で統一させればいいのかな。(例:/public/images/small/23.jpg)
うーん、どこかで使ってみたい。以下でデモを確認出来ます。