この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
日曜日ですね。まだまだ寒い日が続き
ますが如何お過ごしでしょうか。今日
もレスポンシブWebデザイン関連。いい
加減飽きられそうですね。今日はツール
チップですのでさほど需要は無いもの
と思われます。ただ、簡単に実装出来る
ので備忘録的に。
ツールチップをレスポンシブWebデザインに対応させる、という内容です。
Elegant CSS and jQuery Tooltip: Responsive, Mobile-Friendly

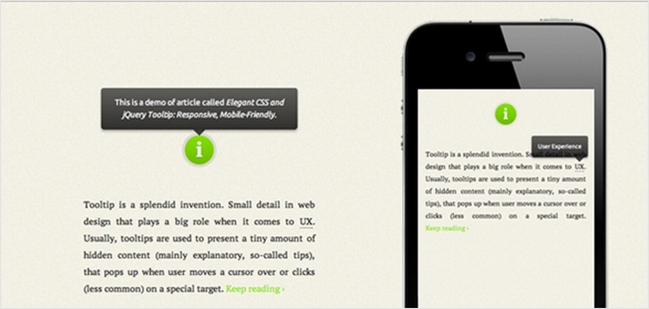
レスポンシブWebデザイン対応のツールチップです。
以下公式サイトのサンプルです。
Sample ※確認はresponsivepxが便利です。
左右が一杯の時は噴出しの形状が変化し、レイアウトに合わせて最適化されるようになっています。
コード
コード全部載せるのはなんとも気が引けますが・・・CSSはリンク先でご確認下さい。
$( document ).ready( function()
{
var targets = $( '[rel~=tooltip]' ),
target = false,
tooltip = false,
title = false;
targets.bind( 'mouseenter', function()
{
target = $( this );
tip = target.attr( 'title' );
tooltip = $( '<div id="tooltip"></div>' );
if( !tip || tip == '' )
return false;
target.removeAttr( 'title' );
tooltip.css( 'opacity', 0 )
.html( tip )
.appendTo( 'body' );
var init_tooltip = function()
{
if( $( window ).width() < tooltip.outerWidth() * 1.5 )
tooltip.css( 'max-width', $( window ).width() / 2 );
else
tooltip.css( 'max-width', 340 );
var pos_left = target.offset().left + ( target.outerWidth() / 2 ) - ( tooltip.outerWidth() / 2 ),
pos_top = target.offset().top - tooltip.outerHeight() - 20;
if( pos_left < 0 )
{
pos_left = target.offset().left + target.outerWidth() / 2 - 20;
tooltip.addClass( 'left' );
}
else
tooltip.removeClass( 'left' );
if( pos_left + tooltip.outerWidth() > $( window ).width() )
{
pos_left = target.offset().left - tooltip.outerWidth() + target.outerWidth() / 2 + 20;
tooltip.addClass( 'right' );
}
else
tooltip.removeClass( 'right' );
if( pos_top < 0 )
{
var pos_top = target.offset().top + target.outerHeight();
tooltip.addClass( 'top' );
}
else
tooltip.removeClass( 'top' );
//エフェクト処理
tooltip.css( { left: pos_left, top: pos_top } )
.animate( { top: '+=10', opacity: 1 }, 50 );
};
init_tooltip();
$( window ).resize( init_tooltip );
var remove_tooltip = function()
{
tooltip.animate( { top: '-=10', opacity: 0 }, 50, function()
{
$( this ).remove();
});
target.attr( 'title', tip );
};
target.bind( 'mouseleave', remove_tooltip );
tooltip.bind( 'click', remove_tooltip );
});
});
左右の空きを取得してclassを与えて形状を変えているんですねー。なるほど・・・
ツールチップ以外でも使えそうな方法ですね。
あとがき
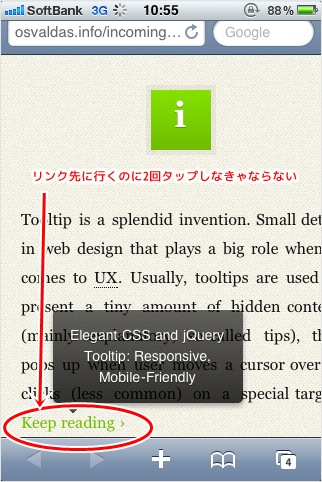
「それ必要?」と思われた方はちゃんとしたスマフォサイトの作成経験がある方だと思います。ツールチップは大抵は、ホバーイベントとして扱われます。レスポンシブWebデザインはスマートフォンやタブレットなどのタッチデバイスへの対応も視野にいれた考え方ですが、ホバーイベントはタッチデバイスでは多くの場合タップする事で発火する形となり、この点で大きくユーザビリティを損なう危険性があります。
例えばPCサイトでマウスを乗せたらツールチップが出て、クリックするとリンクに飛ぶ、という箇所は、スマフォではタップすると先にツールチップが出てそのまま止まります。リンク先に飛ぶにはもう一度タップしなくてはなりません。ユーザーに「なぜリンク先に行かないの?」と思われてしまう可能性もあります。

これでは二度手間ですし、そもそも混乱の元ですね。同様の理由からツールチップはあまり利用されない印象です。よくある「CSS3のクールなホバーエフェクト!」みたいなのも同様の理由で普通は使いません。
ツールチップは主にリンク先の明示やバリデーションなどのヒント機能などホバーを使ったユーザー補助に使われますので、タッチデバイスとは相性が良いとは言えませんよね。ヒント機能ならタップして出現するモーダルウィンドウのほうが相性は良さそうです。
ただ、ヒント機能としてスマートフォンで多用される印象のモーダルウィンドウの代替として簡易的なツールチップは利用する場合もあるかもしれません。あるいは自動で進むツアーコンテンツ等・・くらいしか思いつきませんけど・・
というわけで、利用シーンの機会は少なそうでは有りますが、無駄な物ではないというのが個人的な感想です。クリック式のツールチップもあるはありますけどね・・
でも、普通にツールチップとして十分使えるコードです。詳細は以下でどうぞ。
Elegant CSS and jQuery Tooltip: Responsive, Mobile-Friendly


