この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
今年も色々と情報が発信されました。
後で試そう、とか後で見よう、と思った
まま何もしていない自分がいたので
ちょっと復習用にメモ。来年の勉強用です。
個人的なメモですが参考になれば幸い。
内容はWeb制作に関わる記事ですが、まとまりがありません。単なるメモなのでご了承いただければと思います。順不同。
JPEG画像をより美しく、より軽量に最適化するテクニック

理屈に沿った軽量法でした。これは癖を付けてナンボのテクニックですね。頭に叩き込んでおきたい。PNGも合わせて。
とっても使えるoverflowプロパティ。その使い方色々。

凄く便利。こんなに役に立ってくれるプロパティだとは知りませんでした。これも覚えておくと便利そう。
とっても使えるoverflowプロパティ。その使い方色々。
商用無料で使える写真素材サイトまとめ2009年度初版

かなりお世話になった記事。個人的にも記事内で引用させて頂きました。写真はWebデザインにとってかなり重要なファクターですので必ず覚えたいWebサービス。
コーディングするのが楽になるかも?と思うCSSテクニックのまとめ

かなり素晴らしいまとめ記事。何かと困るcssの問題の解決法がまとめられています。css苦手なので来年の課題です・・IEのバグ解決も合わせて読みたい。
コーディングするのが楽になるかも?と思うCSSテクニックのまとめ
企業サイトのSEO対策で重要な8項目

かなり分かりやすい内容になっています。コーポレートサイトなら必須にしておきたいSEO施行内容。チートシートとして利用できそうな内容です。
企業サイトのSEO対策で重要な8項目
30分でできる!Webサイトを高速化する6大原則

Webサイトの表示スピードもアルゴリズムに加えられているそうですが、当然といえば当然ですよね。表示は速ければ速いほどいいです。しっかりチェックしてスピードを改善できる点はしたいところ。
無料でFlashの制作環境を構築 FlashDevelopとFlex SDKのインストール

これ、凄いですね。アドビを持っていれば入りませんが、無い方で少しFlash制作をやりたい、なんて方に勧めたい。ので、一応動かせるようにしておきたいツールです。
メンテナンス中画面を出す正しい作法と.htaccessの書き方

これ良記事だと思います。.htaccessは正直面倒ですのでこうして書き方をまとめてくれると助かりますね。
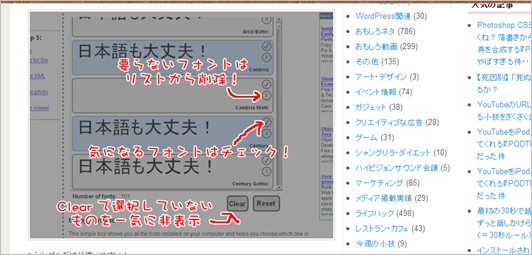
フォント選びがぐっと楽になるツール『Font Picker』がすっごく便利な件

凄く気になったのに今まですっかり忘れていたツール。間違いなく必要ないフォントがあるので少し削って見やすくしたいです。
人がモノを買う3つの理由と、 6つの性格パターンを知っておこう

マーケティングの記事ですね。買いたい心理を読んだレイアウトやデザインも少し考えてみたいなぁと思います。
ランディングページ集めました

LPO関連のWebサービスはかなり珍しい気がします。コンバージョンに達する手前のページだけを集約したサイト。デザイン、レイアウトなど参考にしたい。
PHPを使って3分で作る3キャリア対応ケータイサイト

凄いですね。docomo用のサイトをmod_rewriteで別キャリア用にコンバートする事で3キャリア対応化を実現。やってみたい。
まだまだ学ばねばならないことは山ほどあるのですが、とりあえず必ず実行しないと、と思ったのは以上の記事(サイト)の内容でした。予習(ブクマ)ばかりでなく復習(実行)にしっかり移さないと、というのが来年の僕の抱負になりそうです。
