この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Googleにホスティングされて
いるWebフォントにCSS3等で
3Dやレタープレスなどのエ
フェクトをかけた状態をサク
サク確認できる、というWeb
サービスのご紹介です。
Google Web Fontの使用頻度が高いなら結構役立つかもしれません。装飾したCSSの発行もしてくれます。
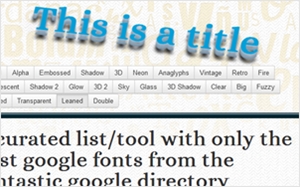
Best Google Web Fonts

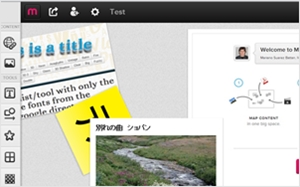
右カラムでGoogle Web Fontを選択、左カラムの上部にエフェクトを選択するボタンがあります。選択すれば即座にプレビューに反映されます。上記はLeandeというエフェクト。

下部でCSSのソースやWebフォント用のコードをコピー出来ます。
フォントはGoogle Web Fontにあるもの全てが揃っているわけでは無さそうですが、増えていくんじゃないでしょうか。ご利用は以下よりどうぞ。