この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか便利だったのでシェアがてら
ご紹介。WebサイトのCSSをプレビュー
を見ながら修正したり、そのコードを
保存することが出来るツール・CSS Pivot
のご紹介。似たような機能のChromeの
エクステンションを普段使用しています
が、乗り換えるかもしれません。
URLを入力すると、そのWebサイトのレイアウトに仮想的にCSSを加える事が出来ます。インタラクティブに修正出来て、保存も出来るのでなかなか便利そうですよ。ブックマークレットも用意されてるのでサクッと使えるのも魅力です。
CSS Pivot

シンプルでいい感じです。URLを入れてOpen URLを押せば編集画面になります。

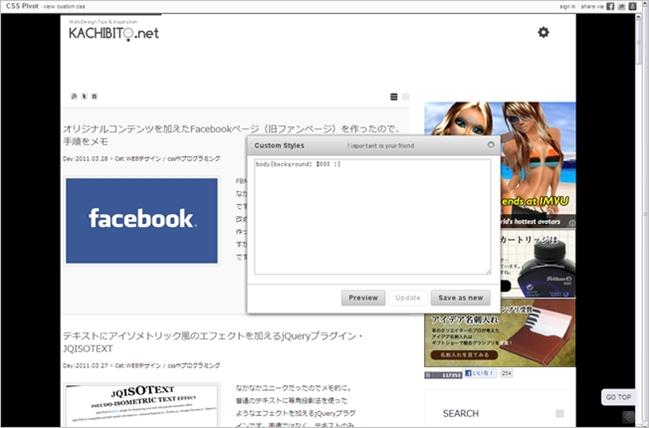
boxにcssを書いてプレビューを押せば適応されます。cssには強制的に!importantが付いてくれるので、修正が気に入ればそのままコピペすればいいだけ。特に、人に教えるときにもいいかもですね。ここをこう直せばうまく表示できるよ、みたいな感じで。
OpenID対応

保存しておきたい方はサインアップしましょう。OpenID対応なのでGoogleアカウントがあればOKです。
ブックマークレット

ブックマークレットもあります。ここから登録してください。
今まではCSS TesterというChromeエクステンションを使っていましたが、CSS Pivotのほうが便利そうな気もするのでとりあえず両方使ってみることにしてみます。
以下よりご利用になれます。