この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
基本的にはjsfiddleメインなんですが、
依存するのが基本的に不安なのでロー
カル環境で同じような環境を作りたか
ったのですが、同様のサービスのJSBin
がOSSで公開されてましたので試しに
インストールしてみました。
まだちゃんと使うかは分かりませんけど、折角入れてみたので手順をメモ書き。
以前、ブラウザ上でjsを開発、URLを発行するjsfiddleをご紹介しました。jsDoitみたいなやつですね。
で、この2つ以外にも以前からJSBinっていう同じようなWebサービスがあるんですが、このJSBinがオープンソース(MIT)で公開されています。
見た目も自分用に使いやすく変えられるし、開発もスニペットの保管も出来るかなと思って、試しにローカル環境に入れてみました。
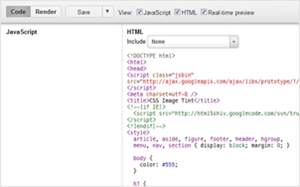
JSBin

左側にJavaScriptコードやHTML、CSSを書けば、右側に結果として反映される、みたいなやつです。
JSBinの特徴は
- コードを書くとリアルタイムで反映
- JavaScriptコードのバリデートもリアルタイムで表示
- HTMLファイル化したものをダウンロードできる
- 全画面表示の切り替えがワンクリック
いろいろ便利なんですが割愛して、今日はこのJSBinがOSSで公開されていたのでインストールの手順をメモ。
読まれる前にどんなものか触って置いて頂けると嬉しいです。→JSBin
PHP+MySQLで動作、mod_rewriteが有効である必要があります。とうわけで、以下よりインストール手順をメモ的に書いておきます。
STEP.1 / DBを作ってSQL文を実行

↑ ここで/build/build.sqlを実行してテーブルを作成します。↓

STEP.2 / config.phpの中身をDBにあわせる
// database settings
define('DB_NAME', 'DB名');
define('DB_USER', 'ユーザー名');
define('DB_PASSWORD', 'パスワード');
define('DB_HOST', 'localhost');
// change this to suite your offline detection
define('OFFLINE', is_dir('/Users/'));
define('HOST', 'http://example.com/');
// if you're running from a subdirectory, change this to the start of the
// url, i.e. offline.jsbin.com/foobar/ - ROOT would be foobar
define('ROOT', '/');
DBにあわせて変更してください。サブディレクトリに置く場合は合わせて便宜変更します。
e.g.)
define('ROOT', '/sample/jsbin/');
STEP.3 / build.phpの実行

build/build.phpをconfig.phpがある場所にコピーしてアクセス(http://example.com/build.php)します。上の画面が出ればインストール完了です。
STEP.4 / 日本語に対応させる
もし問題ないならここは飛ばしてください。そのままだと多分日本語は文字化けしますのでapp.phpのconnect関数の部分に文字コードを設定します。
309行目あたり。
function connect() {
// sniff, and if on my mac...
$link = mysql_connect(DB_HOST, DB_USER, DB_PASSWORD);
mysql_select_db(DB_NAME, $link);
}
これを以下のように。
function connect() {
// sniff, and if on my mac...
$link = mysql_connect(DB_HOST, DB_USER, DB_PASSWORD);
mysql_query("SET NAMES utf8", $link);
mysql_select_db(DB_NAME, $link);
}
STEP.5 / 表示確認

動きました。URLも発行されますし、書いたコードはHTMLでダウンロードできます。サンプルも作りやすくなりました。
見た目を変えてみた

せめて色だけでもjsfiddleに似せた。あと、ついでに日本語にしときました。
[note]ライブラリがアップデートされたときは更新したい、とかもっと増やしたい、という際はjs/editors/libraries.jsの中身を編集してください。[/note]
雑感
本当はjsfiddleの使い勝手が最高に好きなんですけどね・・・スニペットを溜めすぎて少々カオスなので何かしら対策しないと。スニペットの保管だけならなんでもいいんですけど開発=保管出来ると効率的だし、UIのおかげか、なんとなく気軽に開発できるので一応使ってみるです。jsfiddleみたいにブログに貼れればWebサーバーにあげちゃうんですけどね・・
ダッシュボードは無い(というかユーザー登録機能が無い)ので少し工夫していかないとですね・・ローカルでの環境は助かるといえば助かるので、ちょっと考えて使ってみることにします。
jsbin on Github / インストール手順はこちら