この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
グリッドレイアウトのWebデザインを
作りたい時に役立つジェネレーター
は沢山ありますが、高機能ではなく、
シンプルなものがお好みの方には
お勧めのツール・Design By Grid
のご紹介。
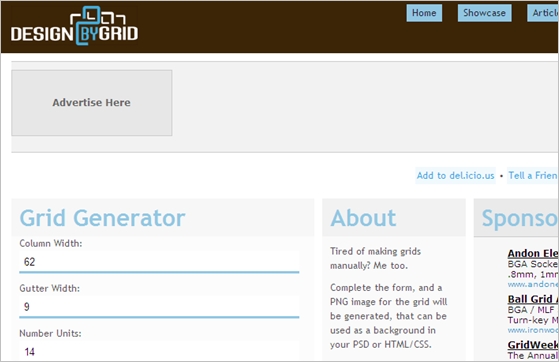
設定項目はたったの3つです。シンプルで個人的には好み。
Design By Grid

いろいろなグリッドレイアウト系ツールがありますが、これは凄くシンプルなのでサクッと作りたい方にはお勧めです。
使い方

使い方は簡単です。上図が設定項目。Column Widthはカラムの幅、Gutter Widthはカラム間の幅、Number Unitsはカラムの数で、設定後は下部に全体の幅数(上の画像なら956px)が算出されますので問題なければGenerateをクリックすればPNGをDL出来ます。
あとはそのPNGをグリッドレイアウトにしたい場所の背景などに入れてcss等を設定すればグリッドの守られたレイアウトの出来上がりですね。PNGを吐き出すだけの簡単な仕様ですが、シンプルでいいのでは。ご利用は以下より。
Design By Grid
