この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
テキストリンクにマウスオーバー
することでURL先やtitle=””内の
テキストにフェードエフェクトで
切り替えるjQueryプラグインの
HoverAttributeをご紹介します。
ドメインや文字数を指定したハイライトのオプションも付いてるみたいです。
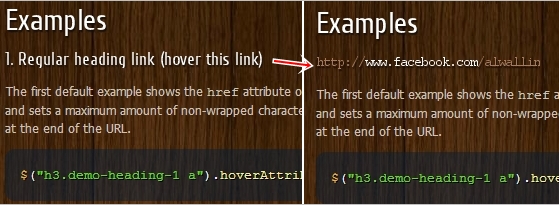
HoverAttribute

マウスオーバーするとフェードインアウトエフェクトでURLに切り替わります。IE6、7では動かないみたいです。
オプションもあるみたい。
↓ URLの最後の部分をハイライト
$("h3 a").hoverAttribute({
removeProtocol: true,
removeWWW: true,
highlightURLPart: "lastURIPart"
});
↓ 文字数を指定してハイライト
$("h3 a").hoverAttribute({
wrapLength: 65,
wrapLink: "before",
highlightURLPart: "query",
});
↓ title=””内のテキストに切り替える
$("h3 a").hoverAttribute({
attribute: "title"
});
ほんとIEさえなければ色々出来ますね。デモとダウンロードは以下より。
