この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構便利そうだったのでご紹介。オンライン
でWebサイトの簡単な設計図、いわゆる
モックアップをドラッグ&ドロップ、直感で作成
出来て、PDFやJPGで保存出来るフリーの
Webサービス、lumzyのご紹介。ユーザー
登録不要というのが良いですね。
日本語もある程度使えて(ボタンのテキストなどには使えないです)、PDFで保存しても文字化けせず、しかもユーザー登録も不要なので結構重宝しそうな気がします。
「モックアップはきれいに作りすぎてはいけない、という話」という記事でもありますが、手書きのような感覚でスピーディに作れるので件の記事内容に沿ったモックアップの作成が出来そう。
lumzy

ユーザー登録不要と言うのが手軽でいいですね。それでいて結構高機能なので侮れません。以下に簡単に使い方を。
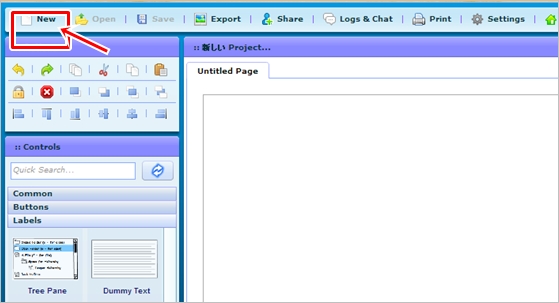
プロジェクトを作る

まず、プロジェクト名を決めます。決めなくてもモックアップは作成出来ますが、決めないとPDFに保存などが出来ないので注意してください。日本語が使えます。保存する際のファイル名にもなります。
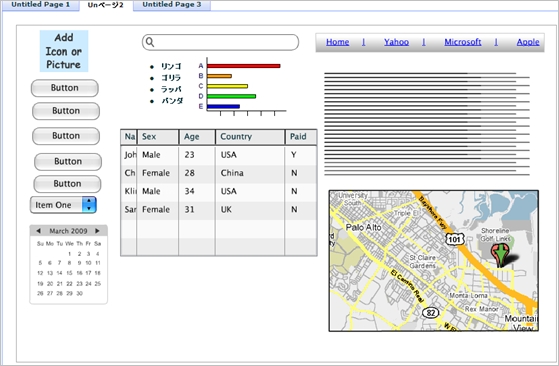
ページを追加

ページは複数追加可能。ページの名前は上部タブで変更します。タブ部分をクリックして変更。ここも日本語が使えます。
コンテンツを追加していく

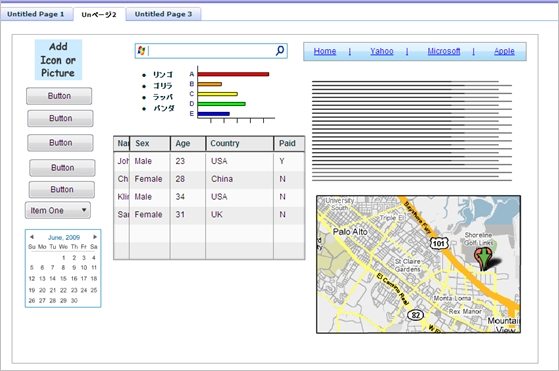
コンテンツを追加していきます。左サイドバーにボタンやメニュー、グラフや画像などのサンプルを追加。「ここに画像を置こう」などのように簡単なWebサイトの構成を作っていきます。ドラッグ&ドロップで追加して行きます。

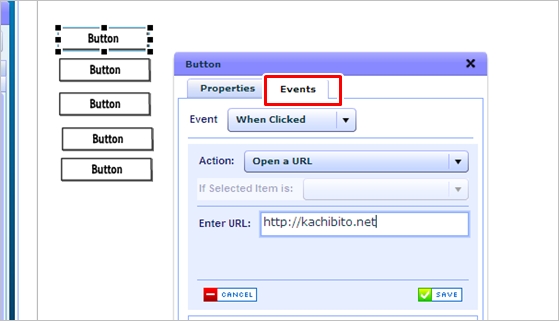
リンク先などのメモも可能です。この場合はレイアウト上には表示されないのでユーザー登録して保存する必要があります。button等のテキストを変更するにはコンテンツ上でダブルクリックをします。ここは日本語が使えません。大きさはマウスで変更可能です。ピクセル数値も表示されますよ。

コンテンツを削除したい時は削除したいものをクリックして左サイド上部の×ボタンを押す事で削除できます。コンテンツを追加してから移動したりする際にたまに複製してしまうので削除ツールの使用頻度が高いかもです。
見た目を変える

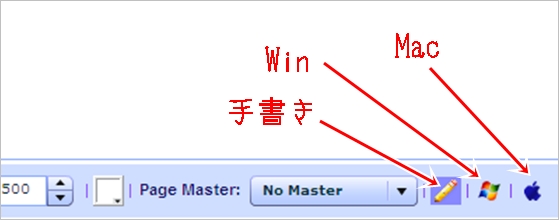
デフォルトでは手書き風になっていますが、Win風とMac風に変更する事も出来ます。右下部で変更可能です。

↑ Win風

↑ Mac風
個人的には手書きが好きです。プリントアウトしてペンでアイデアを書き込んだりしますしね。
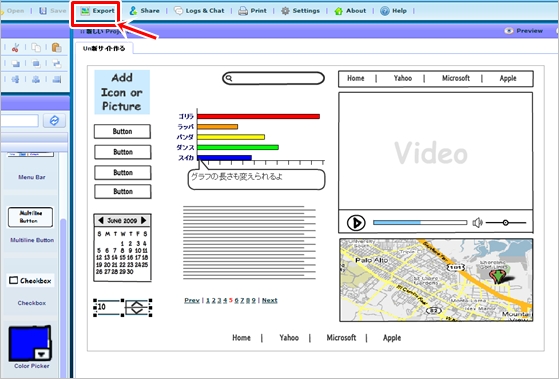
保存

上記のように作成完了したらExportをクリックして保存します。PDFとJPGの選択が可能ですのでお好みで。

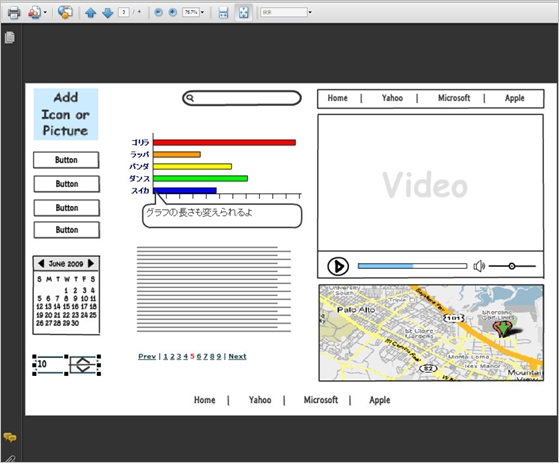
PDFで保存するとこんな感じになります。ユーザー登録不要でもローカルに保存出来ます。PDFとJPGを選択可能。日本語も文字化けしません。
思いついたサイトのアイデアなどを簡単に構成してサクッと保存しておくと後で役に立つかもしれませんね。モックアップツールとしてはかなりよさ気な印象です。イメージが出来た時にそのイメージを具現化するのに良さそうですね。ご利用は以下より。
lumzy
