この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか便利だなと思ってご紹介。
自分のブログなどをスマフォ向けに
最適化したいけど時間が無かったり
スキルがなかなか追いつけなかっ
たり、という方も多いかと思います。
Mippin Mobilizerはその最適化を
してくれるWebサービスです。
要はRSSを使ってこのWebサービス上でスマフォ向けレイアウトにしてくれる、というものですので、アドレスはMippin Mobilizerのドメインを使います。この点はmobifyと同じですね。
Mippin Mobilizer

日本でもガラケー向けに最適化してくれるサービスがあります(名前忘れた)が、そのスマフォ版のようなもの。コーディングやマークアップも知識も不要で、マウスのみで作成可能です。
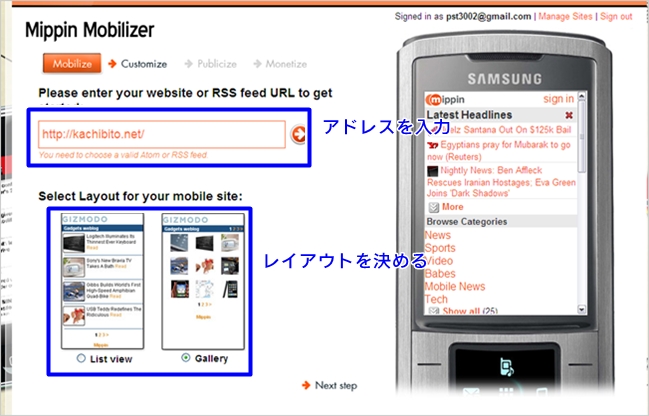
アドレスを入力する

最適化したいサイトのURLを入力します。矢印をクリックすると右側にプレビューが表示されますよ。RSSが発行されていればどんなサイトでもOKです。同時にレイアウトを選択。
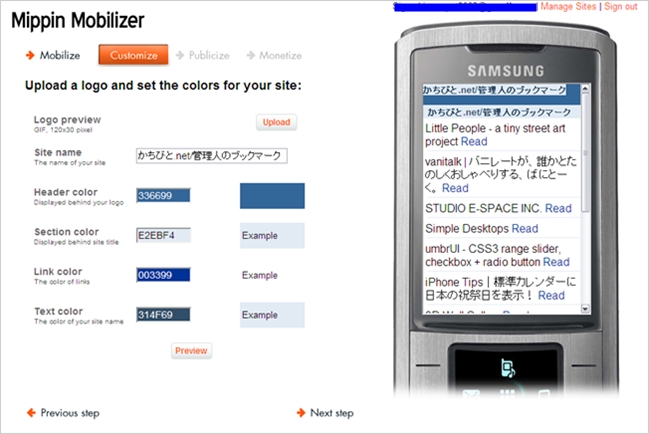
デザインを決める

でも画面では動作テストとして僕のブックマークを使っています。URLを入力したら次はデザインです。ここは説明不要と思います。ロゴやカラーをお好みで決めてください。ここでnextをクリックするとユーザー登録画面になりますので登録してチェックボックスの内容を確認し、OKならチェックを入れます。
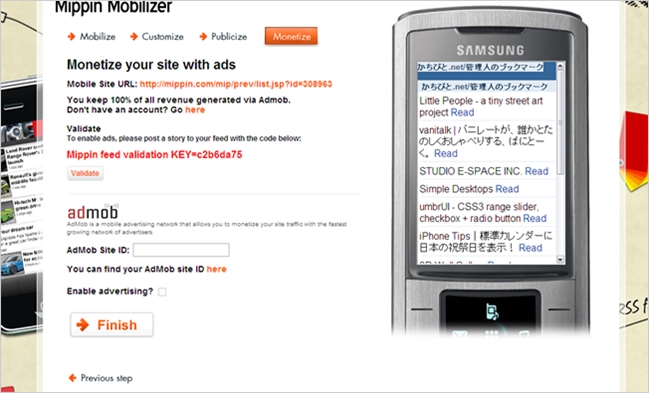
URLの決定とタグの発行

URLを決めます。しかし、決めてもMippin Mobilizerが発行するURLにリダイレクトされるようです。それから、モバイル用のアドレスにリンクするバナーも発行してくれますので必要でしたらコピーしてお使いのブログ等に貼ってください。
完成

完成です。ほとんどやること無い・・・
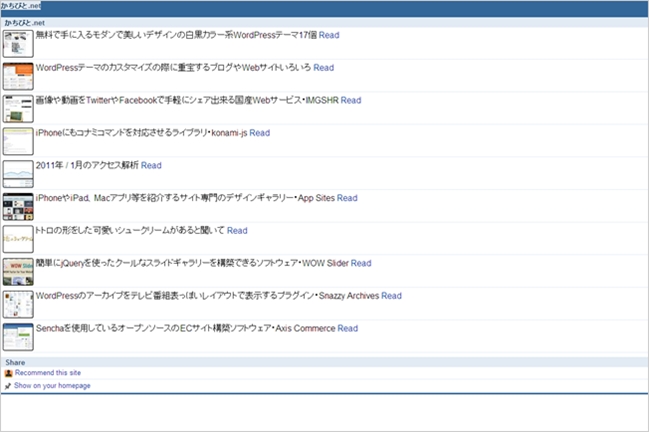
表示を確認

このブログで試してみました。色の変更や画像のアップロードはしていません。記事に画像があれば自動でサムネイルを表示してくれます。

iPhoneでアクセスしたらこんな感じです。下部にはMippin Mobilizerのクレジットが入ります。
簡単お手軽という点が非常に魅力ですね。キャンペーンサイトのような一時的なサイトに利用するのも有りかなと。おそらく無料だと思うんですがちゃんとした記載が見当たらない・・・あったら教えてください。
