この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルでいいなーと思ったのでシェアがてら
ご紹介。レスポンシブWebデザインに対応できる
グリッドレイアウト構築用のCSSを吐き出して
くれるジェネレーターです。必要最低限のコード
だけ出してくれるのは嬉しいかも。頻繁に
使うものではないけど覚えておきたいですね。
ネタ元はUnformedbuildingさんのまとめ記事からです。今回は他にも気になる情報が沢山ありました。ぜひチェックしてみてください。
個人的にはこのWebサービスが一番気になったのでテストしてみましたよ。
NegativeGrid

至ってシンプルなサービスです。希望の値を入力していくだけで軽量なCSSを吐き出すのでそれを元に設計していく、みたいな感じ。
デモがあったのでマネして作ってみました。
Sample ※幅のテストはresponsivepxが便利です。
スクリーンショット

↑ 幅の広いデバイス

↑ 狭いデバイスでもグリッドを保ちます。
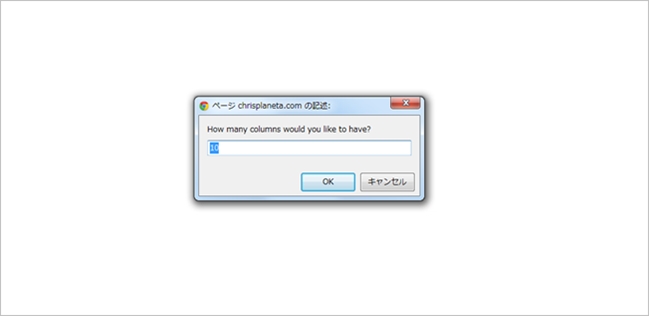
設定方法

こんな感じでダイアログが何度か表示されますので数値を入力していけばOKです。
- カラム数
- 最大レイアウト(単位はpx)
- 最小レイアウト(単位はpx)
- カラム間の幅(単位は%)
- カラム幅(単位は%)
- 外枠をどいれくらい開けるか(単位は%)
- カラム内のpaddingの値(%)
- 最後はcssのみかHTMLも出すか。「キャンセル」を選択するとHTMLも吐き出します。

↑ こうやって生成されるので後はコピペコピペ。Media Queris等とうまく併用してみてください。
これはこれで使いこなせると重宝しそうかな、とは思いました。が、贅沢言えばローカル環境に置きたいですねw以下よりご利用頂けます。