この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ブログとして使っている場合はあんまり使う機会
がないかもですけど、他の用途でWPを使ってい
ると、記事内に他の記事のアイキャッチや抜粋
などを貼りたいときが結構あったりします。そう
いったものをショートコードで一括で挿入できる
ようにする、というのが今日のTips。
まぁ、WordPress自体はブログエンジンで基本的に用途はブログなのであんまり需要は無さそうですけどw様々なシーンで応用できるTipsなので覚えておくと地味に役に立ちます。
コード
functions.phpに以下を追加します
function add_other_post($params = array()) {
extract(shortcode_atts(array(
'slug' => ''
), $params));
$html = '';
if ($slug == '') return $html;
$queries = new WP_Query("pagename=$slug");
if (!$queries->have_posts()) {
$queries = new WP_Query("name=$slug");
}
// こっからループっぽい
while ($queries->have_posts()) {
$queries->the_post();
// 生成されるHTML。自由に作っちゃえばいいじゃない
$link = '<a href="' . get_permalink() . '">';
$html .=
'<h2>' . $link . the_title('','',false) . "</a></h2>\n" .
(has_post_thumbnail() ?
$link . get_the_post_thumbnail() . '</a>' : ''
) .
get_the_excerpt();
}
return $html;
}
add_shortcode('otherpost', 'add_other_post');
WP_Queryでスラッグ名で記事探して放り投げるみたいな感じ。ショートコードは
[otherpost slug=スラッグ名]
とすればそこに
<h2><a href="http://example.com/iphone/56.html">オススメiPhoneアプリその56!</a></h2> <a href="http://example.com/iphone/56.html"><img src="アイキャッチ画像のURL"></a> 抜粋に入れたテキストがある場合は表示されます[...]
といった具合で記事や投稿内に自由に挿入できます。HTMLの部分は好みで変えてあげてください。
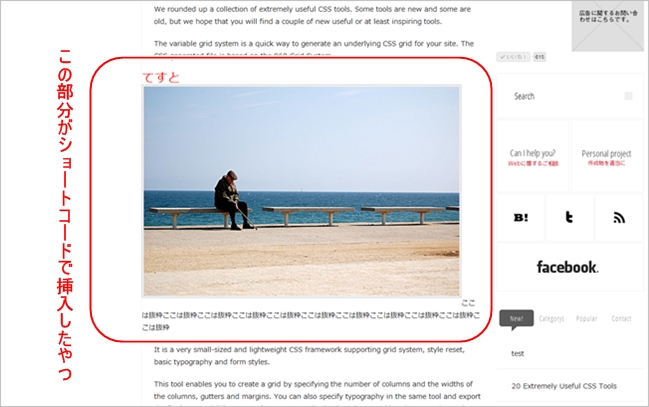
実装

なんか汚くて申し訳ないですけどこのように記事の途中に、他の記事のアイキャッチとタイトル、リンク、抜粋を挿入出来ました。ご自身でcssでオシャレにしてくださいまし。
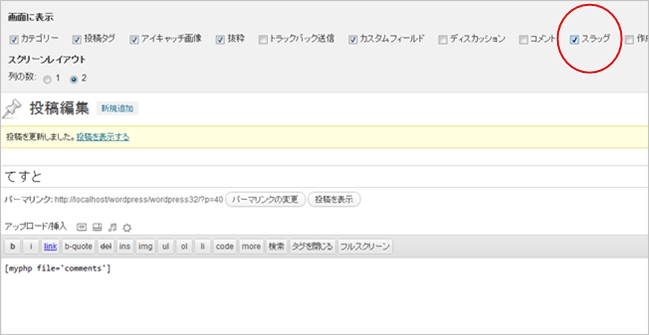
スラッグ名ってどうやって調べるの?

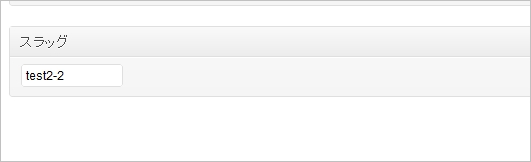
↑ 投稿画面の表示オプションでスラッグにチェックを入れると

↑ こんなのが追加されます。ここに入ってるのがその記事のスラッグです。
[otherpost slug=聞く前におググり下さい]
日本語でもいけるっぽいです。
親要素がある場合はそう書かないとダメみたいです。
[showexcerptlink slug=grand-parent-slug/parent-slug/page-slug]
CMSや情報、ニュース、マガジン系などブログ以外の用途で意外と活躍してくれるTipsなので積極的に使って行きたいですね。
以下を参考にしました。
via:How to Develop a Custom Page Excerpt Plugin for WordPress