この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressの管理画面内でドロップダウンする
ヘルプ。個人的に正直あってもなくてもいい程度
のものという認識です。WPに疎いお客さんへの
納品で説明するくらいだと思うんですが、それは
それで分かりにくい気がするので、中身を変えて
この存在価値を高めてあげよう、というカスタマイズ。
前置きが長くなりましたが、管理画面のヘルプがデフォルトではWebに疎いクライアントさんにとっては微妙なものなので自分で価値を高めてあげましょうよという話。せっかくあるコンテンツなので役に立って貰いたいですしお寿司。
ヘルプの内容を変える

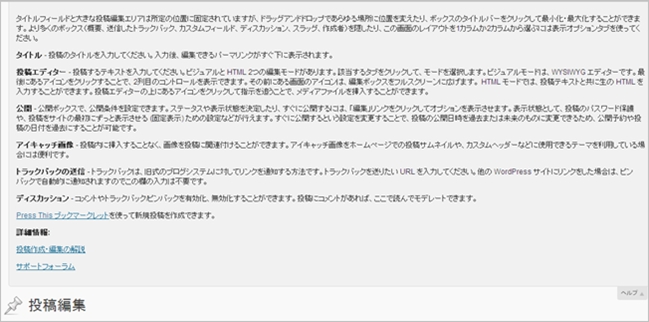
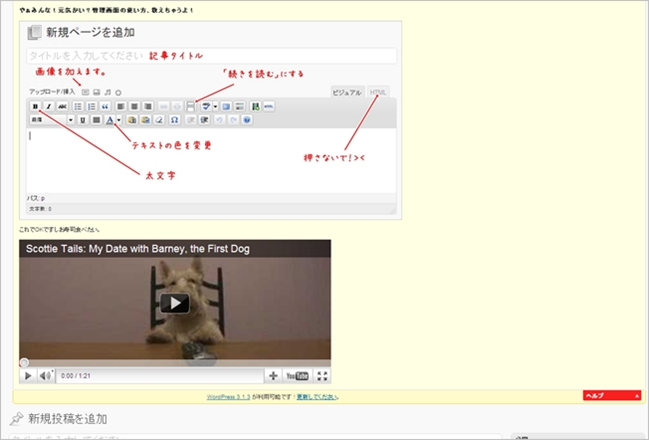
デフォルトではこういう状態です。アイキャッチとかエディターとかWebに疎い方が聞きなれていない言葉はあまり使いたく有りません。
なのでヘルプの中身を変えます。今回は投稿とページのヘルプを例にしてみます。
コード
add_action('load-post-new.php','custom_help_post');
add_action('load-post.php','custom_help_post');
function custom_help_post() {
add_filter('contextual_help','custom_post_help');
}
function custom_post_help($help) {
echo "<p>変えるよ!</p>";
}
実装↓

変わりました。echoに好きなテキストを入れてクライアントさんに分かりやすくしてみてください。
「ヘルプ」自体を目立たせる
ヘルプのプルダウンは割と目立たないので、少し目立たせてみます。
適当に色と幅を変えてみます。
コード
add_action('load-post-new.php','custom_help_post');
add_action('load-post.php','custom_help_post');
function custom_help_post() {
add_filter('contextual_help','custom_post_help');
}
function custom_post_help($help) {
echo "<p>変えるよ!</p>";
}
function change_editor_font(){
echo "<style type='text/css'>
#contextual-help-link-wrap {
background: #f92020 !important;
}
#contextual-help-link-wrap a{
color: #ffffff !important;
font-weight: bold ;
font-size:20px;
width: 100px ;
}
</style>";
} add_action("admin_print_styles", "change_editor_font");
プルダウンのボタンのスタイルを変えてみます。実装↓

中身はさっきと変えてないので外観のみのキャプチャ。幅と色を変えるだけでも可視性が高まります。
いろいろやってみる
適当に変更を加えてみます。

フリーダム。
ボタンを目立たせて、分かりやすいヘルプを作ってあげると喜ばれるんじゃないかなと思います。アイデア次第で素敵なヘルプコンテンツになると思います。ぜひお試しください(´・∀・`)
via:WPbeginner


