この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
使いそうだったので備忘録。Facebook
で恐らく最も利用されてると思われる
ソーシャルプラグインのLikeboxと似た
ようなものを、Twitterアカウントで
作成するjQueryプラグインです。デザ
イン的にもバランスが取れるので覚え
ておいて損は無いのでは。
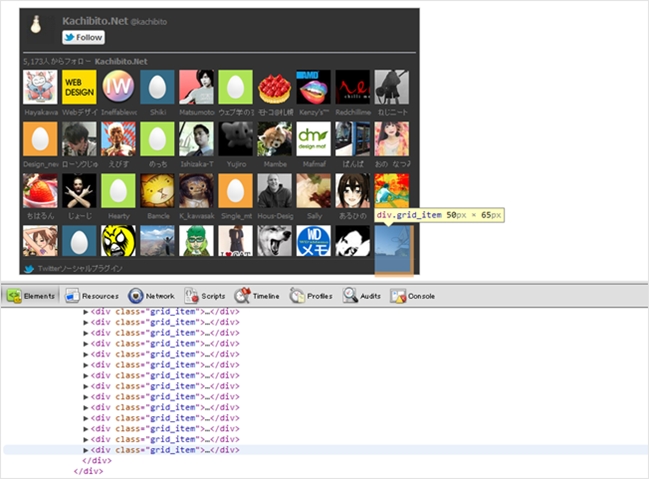
と言うわけでLikeboxライクなTwitterウィジェットです。自身のアカウント、フォローボタンと、フォロワーさんのアイコンを表示する事が出来ます。
Twitter Follow Box

よく見かけるアレのTwitter版です。以下サンプル。
Sample
一部日本語に変えました。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script src="jquery.followbox.min.js" type="text/javascript"></script>
本体とプラグインを読み込みます。
$('#foo').followbox({
'user' : 'kachibito'
});
で、セッティングして
<div id="foo"></div>
空のボックスとかをマークアップすればOK。
$('#bar').followbox({
'user' : 'kachibito',
'width' : 500,
'height' : 354,
'theme' : 'light',
'border_color' : '#AAA',
'bg_color' : '#fff',
'bg_image' : '',
'title_color' : '#3B5998',
'total_count_color' : '#333',
'follower_name_color' : '#BBB'
});
上記は全設定項目です。大体分かると思います。背景に画像を指定、なんてのも出来るみたいですね。
尚、アカウントの表示数ですが、ボックスのサイズを変えれば表示されるフォロワーさんのアイコン数もそのサイズに納まるだけ便宜表示してくれます。

このように、ボックスのサイズに関係なく、全てのアイコンを表示している、とかではなく、指定したサイズに応じて表示数を調整してくれるので、無駄な負荷がかかる心配のないよう配慮してくれています。
ライセンスはMITです。ご利用は以下よりどうぞ。


