この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
備忘録です。普通のWordPressテーマを
マガジンサイトっぽくする必要があって、
カスタマイズしたのですが、方法を忘れ
そうなのでメモ。大したカスタマイズじゃ
ないです。基本的な内容になりますので
あまり参考にならないと思います。
マガジンサイトと言っても色々形はあるんですが、複数の指定したカテゴリの最新記事~過去記事を何件かまとめてTOPに出したいのと、デザインもカテゴリごとにそれぞれ変えたい、というご要望でした。
もっとスマートな方法があるかもしれないんですけどね・・
WP3.0のデフォルトテーマでやってみる

WP3.0でデフォルトテーマになったtwentytenを使用して書いておきます。通常は上記のように表示されますが、これを以下のように

cssを変えないとアレですけど、
- 表示させたいカテゴリ名を表示
- 表示させたカテゴリの最新記事とリンク
- 表示させたカテゴリの過去記事へのリンク
などを実装するカスタマイズです。
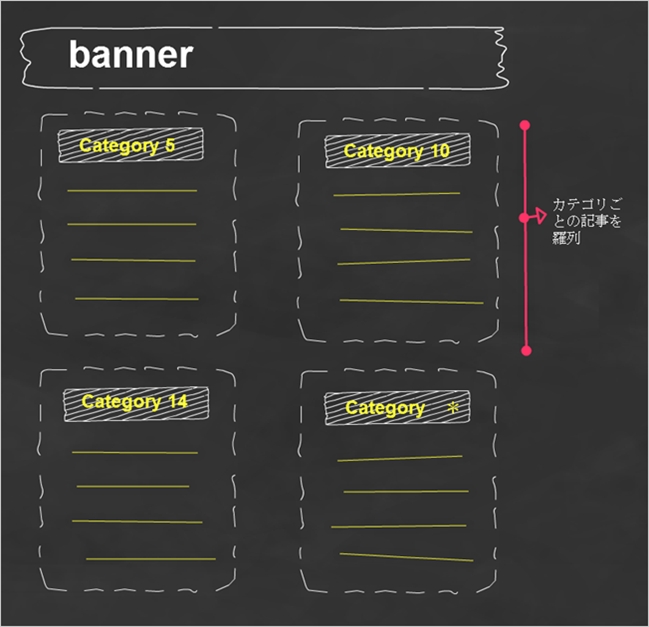
イメージとしては、以下のようなの感じにしたい時に使えるっぽいです。

サムネイルも表示させればよりマガジンサイトっぽくなりますね。カテゴリごとにdivとID名(class名)も与えるのでcssを使って自由にカスタマイズ出来ます。
index.phpのみ変更する
使うファイルはindex.phpのみになります。デフォルトでは以下のようなコード。
変更前
<?php get_header(); ?> <div id="container"> <div id="content" role="main"> <?php get_template_part( 'loop', 'index' ); ?> </div> </div>
分かりにくくなるのでコメントアウトはここでは消してます。
変更を加えたコード
<?php
$cat_id_list = "1,2,3,4,5,6,10,15"; //カテゴリのIDを指定
get_header(); ?>
<div id="container">
<?php
$intCount = 0;
$intPostCount = 5; //表示する記事数
$categories = get_categories("orderby=ID&order=asc&hide_empty=1&hierarchial=0&include=$cat_id_list");
foreach ($categories as $category)
{
query_posts("cat=" . $category->cat_ID . "&showposts=$intPostCount&orderby=date&order=DESC");
$intCount++;
$cat_first_post = true;
while (have_posts())
{
the_post(); $do_not_duplicate = $post->ID;
if ($cat_first_post)
{
?>
<div id="<?php echo $category->slug; ?>-content" role="main"><!--カテゴリのスラッグ名-contentというIDを与える-->
<h2><?php echo $category->name; ?></h2><!--カテゴリ名-->
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><!--このカテゴリの最新記事へのリンクを表示-->
<ul class="<?php echo $category->slug; ?>-list">
<?php
$cat_first_post = false;
the_post() == $do_not_duplicate;
} // if ($cat_first_post)
?>
<!--このカテゴリの過去記事を新しい順に表示-->
<li class="example-list">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php } // while (have_posts()) ?>
</ul>
</div><!--END <?php echo $category->slug; ?>-content -->
<?php } ?>
</div>
表示させたいカテゴリのIDを「,」で区切りながら「$cat_id_list =」に加えます。例えば「Webデザイン」というカテゴリを表示させたくて、そのカテゴリIDは5なら「5」を加えます。上記の場合は1、2、3、4、5、6、10、15のIDのカテゴリと、そのカテゴリの記事5件が表示されます。
最新記事と過去記事を分けてある(というか表示させて無いだけですけど)ので最新記事だけサムネイルを表示させる事も出来ます。
それぞれの項目のデザインの変更も可能
<?php echo $category->slug; ?>を使って、divやulのid(classの方が良いならclassに変更してください)にスラッグ名を与えているのでcssでカテゴリ別にデザインを変えたり、2カラムにする等できると思います。スラッグ名はローマ字に設定します。
例えば「デザイン」のカテゴリでスラッグ名が「design」なら、そのdivにはid=”design-content”となります。-contentの部分はお好きに変更してください。
※cssまで書いてると長くなるので割愛します。
コピペじゃアレだと思うので試したいという方は以下よりindex.phpをDLして差し替えてご利用ください。
注意点
- 差し替える前にバックアップを取るようにしてください
- 貴方のサイトのカテゴリIDに合わせて変更してください
- カテゴリスラッグはローマ字でないとおかしくなっちゃいます
function.phpを使ったほうがスマートですかね。もっと簡単な方法もありそうですけど、僕のスキルじゃこれが精一杯です。少しでも参考になれば幸いです。
