この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
過去に何度か出ている、スクロールに応じて
要素がユニークな動きをするプレゼンを実装
出来るjQueryプラグイン。今日のプラグイン
は、Photoshopやイラレなんかでお馴染みの
ペンツールによるパスを定義できる、という
もので、滑らかな曲線を描いて動作してくれ
ます。
タイトル意味分かりませんねwちょっと説明がしにくいのでデモ見ていただきたいんですが、ペンツール等で描くパスのような曲線を定義できる、というもので、スクロールすると、設定したパスに沿って動いてくれます。
Scroll Path

以下デモです。Webkit系推奨。
Sample
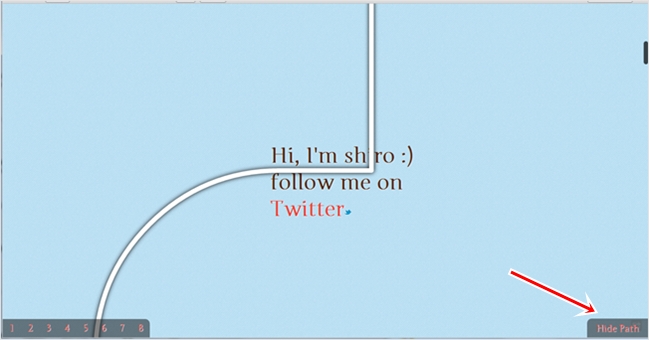
設定したパスの確認

右下に確認用のオンオフの切り替えボタンが付いていますのでこれでパスの確認が出来ます。
パスを設定する為のコード
スクロールの軌道となるパスの設定は以下のようにします。
path.moveTo(400, 50, {name: "start"});
moveTo()でスタ-ト地点を作ります。数値は配置する場所の指定ですね。X軸、Y軸を設定します。{name: “start”}は位置のネーミングとイメージすると分かりやすいかもしれません。
この位置名に合わせてナビゲーションのアンカータグや配置するDOM要素のclass名の設定をします。
path.lineTo(400, 800, {name: "description"});
で、スタート地点を作ったらあとはパスを描いていきます。
lineTo()で、これより以前のパスの最後の点と、設定した(x軸,y軸)を線で結ぶ、という記録をします。後はチェーンのように繋げていけば良いだけ。
<div class="description"> <span class="big"></span> </div>
要素に、nameで指定した名前をclass名として加えれば準備完了です。
曲線を作る
path.arc(200, 1200, 400, -Math.PI/2, Math.PI/2, true);
曲線を描くときは上記のようにします。見慣れてないとちょっとわけが分かりませんねー。
path.arc(x軸, y軸, 半径, 開始の角度, 終了の角度, 時計回りかどうか)
こんなイメージで設定します。角度の単位はラジアンで指定します。
ラジアンだかアラジンだか知らんがどう設定すりゃええのよ、って方は以下を参考に設定して見てください。
Math.PI = 180° Math.PI/2 = 90° Math.PI/3 = 60° Math.PI/4 = 45°
CanvasとかAS使って図形描いてる方なら簡単に使いこなしそうですね。設定の仕方は変わりません。
スクロールに応じて、的なコンテンツもどんどん出てきますね。楽しいけど用途は限られるので、半分ネタって感じですけどw スクリプトはGithubでよりどうぞ。