 Webサービス
Webサービス Webツール
 Webサービス
Webサービス  Webサービス
Webサービス パスワードによる閲覧制限機能やQRコード生成機能付きのシンプルな短縮URLサービス・flavr.fi
 Webサービス
Webサービス Twitter Bootstrapのテーマ作成も出来て、スマフォやタブレットでの表示状態も確認出来るジェネレーター・BootTheme
 Webサービス
Webサービス グリッドレイアウトの雛形を手軽に生成出来るジェネレーター・The jQuerin Grid Builder(OSSにもなってます)
 Webサービス
Webサービス HTML5で使える要素を時間以内に入力するシンプルなオンラインクイズ・HTML5 Elements Quiz
 Webサービス
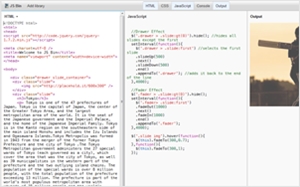
Webサービス ブラウザ上でJavaScript開発が出来るJsbinがバージョンアップして外部サイトに実装デモを貼り付けられるようになったよ
 cssやプログラミング
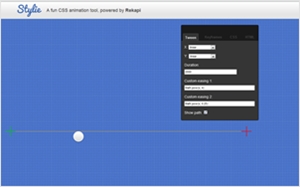
cssやプログラミング keyframesを使ったアニメーションを実装するCSS3コードをオンラインで生成出来る・Stylie
 iPhone / iPad
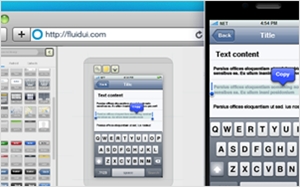
iPhone / iPad 直感でモバイルサイトのモックアップを作成出来るオンラインツール・Fluid UI
 Webサービス
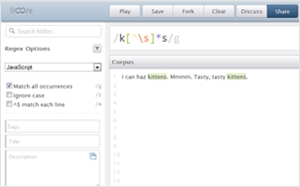
Webサービス 正規表現をjsfiddleのようにブラウザで実行、テスト出来るツール・reFiddle
 iPhone / iPad
iPhone / iPad グリッドレイアウトなレスポンシブWebデザイン対応のテンプレートを手軽に生成出来るジェネレーター・Responsify
 Webサービス
Webサービス reset.cssやnormalize.css、box-sizingなどを選んでシンプルなHTMLのスターターセットを作れるSiimpler
 jQuery
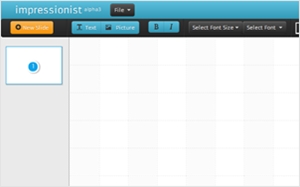
jQuery impress.jsを使ったユニークなプレゼンをオンラインで生成出来るWSIWYGライクなWebツール・Impressionist
 Webサービス
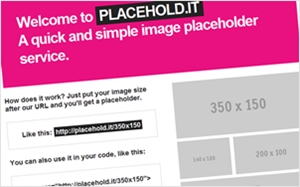
Webサービス ダミー画像を超手軽に生成出来るWebサービス・PLACEHOLD.ITがやたら便利
 Webサービス
Webサービス CSSを書くとLESS形式にリアルタイムで変換するWebサービス・Css2Less
 Webサービス
Webサービス CSSスプライトをドラッグ&ドロップで作成、保存もできるWebサービス・SpritePad
 iPhone / iPad
iPhone / iPad URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
 Webサービス
Webサービス 「WordPressのfunctions.phpによく書くコード」から必要なものだけを選べるサイトと、TinyMCE向けのLORUM IPSUMを発行できるサイト
 Webサービス
Webサービス Twitter Bootstrapのデザインを簡単に変更出来るWebサービス・StyleBootstrap
 Webサービス
Webサービス 15秒でHTML5のテンプレを作成出来るWebツール・InitializrがTwitter Bootstrap 2にも対応した模様です
 Webサービス
Webサービス 色を指定すると、トーン表や同系色など、その色に関連した情報を抽出してくれるカラー提案サービス・colllor
 Webサービス
Webサービス HTMLファイルをアップロードすると、使われているclassやidを取り出してcssの雛形にしてくれるWebサービス・Bear CSS
 Webツール
Webツール