 複合/その他
複合/その他 フロントエンドエンジニア向け
 複合/その他
複合/その他  ソフトウェア
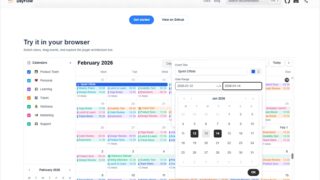
ソフトウェア 汎用的で使いやすいオープンソースの軽量Reactカレンダーアプリ・「DayFlow」
 CSS/HTML
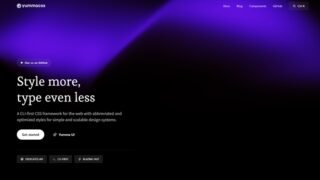
CSS/HTML ユーティリティクラスを備えたCLIファーストなCSSフレームワーク・「Yumma CSS」
 複合/その他
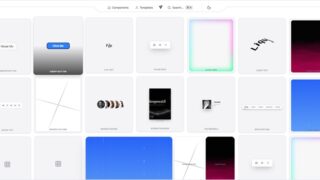
複合/その他 モダンでクリーンなスタイルのUIにスムーズなアニメーションを付与したUIコンポーネント集・「VengeanceUI」
 ソフトウェア
ソフトウェア 文章量の多いPDFなどのドキュメントをAIで要約して5~10程度に箇条書きしてくれるAI学習サポートツール・「Reviselyt」
 ソフトウェア
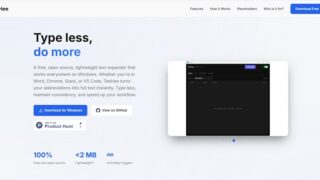
ソフトウェア マシン上のどのアプリでも使えるオープンソースの軽量テキストエキスパンダー・「TeeHee」
 その他
その他 Lucideアイコンをmotionライブラリでアニメーション化したReact向けアイコンセット・「AnimateIcons」
 ソフトウェア
ソフトウェア 動画や音源、画像など様々なメディアファイルを他の拡張子に変換するオープンソースのWebファイルコンバーター・「Velora」
 ソフトウェア
ソフトウェア 読書リストを作成、公開できるオープンソースの読書リスト作成Webアプリ・「Bookfolio」
 CSS/HTML
CSS/HTML Tailwind v4でコピペで使えるUIコンポーネントを集めたコレクション・「Tailwind UI Components」
 ソフトウェア
ソフトウェア Mintlifyの代替として開発されたオープンソースのドキュメント生成AIツール・「VectraDocs」
 ソフトウェア
ソフトウェア 1週間のタスクをパッと見でざっくり把握できるオープンソースのウィークリータスクマネージャー・「WeekList」
 その他
その他 900種ほどのSVGアイコンを揃え、異なるスタイルも複数用意したReact向けのオープンソースのアイコンライブラリ・「mxicons」
 CSS/HTML
CSS/HTML シンプルで直感的なclassの軽量なTailwind.cssコンポーネントライブラリ・「NiraUI」
 ソフトウェア
ソフトウェア WordPress REST APIとの統合を備えたモダンなNext.jsスターターテンプレート・「Headless WordPress NextJS Starter」
 複合/その他
複合/その他 Next.js向けにデザインされた shadcn/uiベースのアニメーションUIコンポーネント集・「Passport UI」
 ソフトウェア
ソフトウェア プラグインによる拡張を前提に設計された軽量高速なオープンソースのMarkdownブログフレームワーク・「Zeno」
 ソフトウェア
ソフトウェア AIチャット機能を搭載したシンプルなカレンダーアプリ・「Thirty Calendar」
 ソフトウェア
ソフトウェア shadcn/ui向けに開発、多数のテンプレートも用意されたオープンソースのノーコードフォームビルダー・「Shadcn Builder」
 ソフトウェア
ソフトウェア タスクの整理や進捗などを公開、共有するオープンソースのTrello代替カンバンツール・「kan.bn」
 ソフトウェア
ソフトウェア シンプルで軽量、ログイン不要で気軽に使えるOSS投票システム・「VotingSystem」
 ソフトウェア
ソフトウェア