この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneや、BlackBerryなどでのWebサイトの表示をPCで確認出来るシミュレーターです。Air製で無料で使えます。まだ使い始めたばかりなんですが起動も軽く、ユーザーエージェントもそのデバイスごとに設定してくれてるみたいです。
シミュレーター(エミュレーター?よくわからn)はいくつかありますが、選択肢の一つとして。WinでもMacでもOKです。完璧ではないですけど、今までで一番良かった気がしました。もともと優れたシミュレーターはまだ無い気がしますしね・・・あるのかな?w
Mobilizer
動画あったので貼っておきました。iPhone4は勿論、Plam PreやBlackBerry、HTCなど4種のデバイスを同時に確認出来ます。ローカル上のHTMLも動作確認出来ますよ。Airアプリなので動作にはAdobeAirが必要です。
4つ同時に起動可能

日本なら、基本的にiPhoneとAndroidだけあれば困らなそうですけどどうなんでしょうかね・・シェアとかよくしらない。あいにくAndroidは入っていませんでしたが、iPhone4の確認が出来るだけでも大きいのでは無いかなと思います。
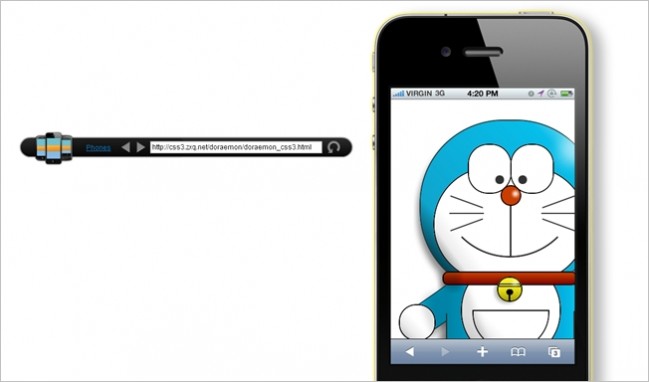
webkit

css3で作ったドラえもんも問題なく表示。-webkitプレフィクスのみが付いたcssで動かしてる目の部分もアニメーションしましたのでsafari同様のレンダリングをしてくれると考えて問題ないと思います。ちょっとこの辺詳しくないので変な事言ってたらごめんなさい。
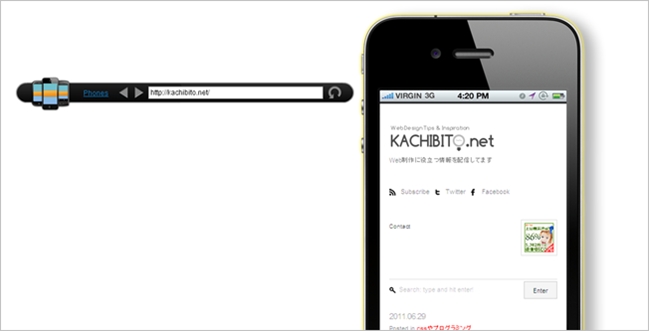
User agent

ただ単にそのデバイスと同じ幅で表示するのではなく、それぞれユーザーエージェントが設定されているみたいです(多分)。上記は当ブログにアクセスした状態のキャプチャです。このブログではiPhoneによるアクセスのみ、別のWPテーマに切り替えていますが、このようにMobilizerでアクセスしてもちゃんとテーマが切り替わってくれました。未完成のテーマで恥ずかしいんですけど・・
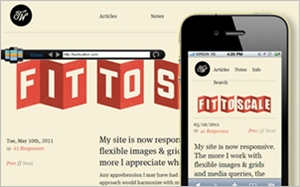
Media Query

Media Queryによる表示の切り替えも勿論問題ありません。上記はTrent Walton のキャプチャです。
ローカル上のHTMLも確認できる

わざわざサーバーに上げなくてもローカル上のHTMLを起動しているシュミレーターにドラッグ&ドロップすれば確認できます。
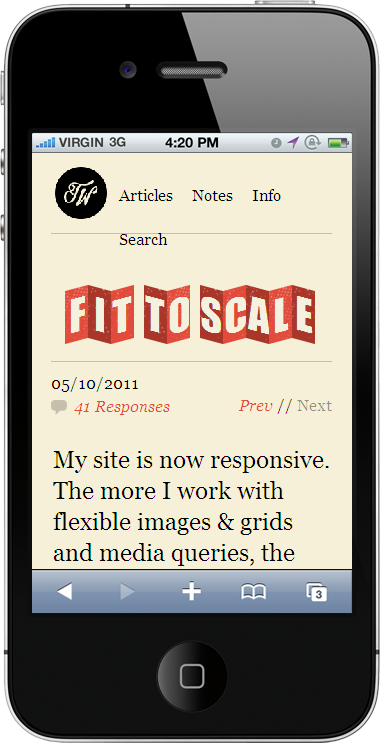
地味に嬉しいキャプチャ機能

表示している状態を端末と一緒にキャプチャ撮れます。これがかなり気に入りました。表示している端末上で右クリックでメニューが出ますので、PNGで書きだせばおkです。以下がテストしたキャプチャ。

きれい!これが気に入って記事にしたのでしたwクライアントさんに出来を見せる時もいいのでは無いでしょうかね。
雑感
ただ、どうもまだ不具合というか、操作性で微妙な点が見受けられます。例えば、WinだとURLボックス脇のリロードは効いてくれませんので、URL入れてエンター押さなきゃだし、たまに表示が白くなってしまい、再起動せねばなりません。起動も早いからいいんですけど・・
今のところ目立つのはこの2点くらいですけが、がっちり検証してないので他にもあるかもです。あ、横スクロールも出ないし、フリック等も出来ないですので、モニタより横に広がってしまう部分は多分非表示になります。「WebサイトをiPhoneに最適化」する際に利用するシュミレーターですね。
多くの場合、ちょっと確認したいだけだったりするので個人的には嬉しいソフトウェアでしたので多少のストレスも気にせず使い続けそうです。いちいちiPhoneでアクセスするほうが面倒ですしね・・
まぁ試しに使ってみる程度で如何ですかねw良ければそのまま使い続ければいいだけですしね。以下よりダウンロードできます。iPhone持ってない、という方はぜひどうぞ。
mobilizer
※シミュレーターが正しい言い方なんすねwお恥ずかしい。