この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhone4のRetinaディスプレイで閲覧
された際に自動で高解像度の画像に
自動で切り替えるjQueryのコード。
@2xが付くアレです。ちょっと今更
な話題なので誰も見て無さそうな
日曜日に書いて置こうと思います。
jQuery Retinaっていうプラグインがありますが、このライブラリのように色々宜しくやってくれるようなものじゃなく、ただのスニペットです。実際にはもうちょい工夫しないとならないと思いますので参考程度で。というか僕がRetinaなんとかの事を良く分かって無いでs
コード
if (window.devicePixelRatio > 1)
$('img').each(function() {
var t = $(this);
t.attr('src', t.attr('src').replace(/(\.[a-z]+)$/i, "@2x$1"));
});
window.devicePixelRatioでデバイスに使われているスケーリング係数を特定し、判別して正規表現で@2x付きの画像に置換します。
これで、画像1pxを1px以上でレンダリングしているデバイスはfoo.jpgを、foo@2x.jpgとして読み込みますね。
しかし、ロード時間がかかるモバイルデバイスでわざわざでかいサイズの画像を読み込ませなきゃならないって、なんだかアホな事してる気持ちになります。
サンプル
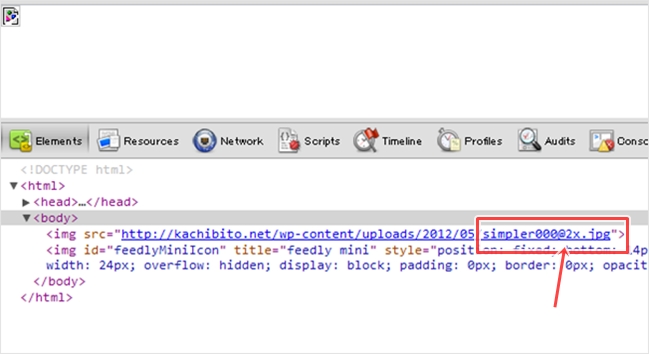
以下は置換できているかチェックするサンプルですので、window.devicePixelRatioを外しています。
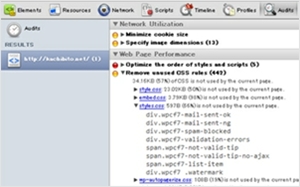
@2x付きの画像は用意していないので上記のように画像は表示されません。デベロッパーツールで確認すると以下のように置換されているのが確認出来ます。

こっちはif (window.devicePixelRatio > 1)ありのサンプルです。
以下でご確認下さい。
以上です。サーバーにRetina画像があるかどうかチェックしたい、とかならmatch関数使う等、必要に応じて便宜対応なさってください。また、To-RさんではAndroid機種別解像度をまとめてくれているのであわせてご参考頂くと良いと思います。