 cssやプログラミング
cssやプログラミング css
 cssやプログラミング
cssやプログラミング  cssやプログラミング
cssやプログラミング CSSのテストを行うためのリソースをまとめている・csste.st
 cssやプログラミング
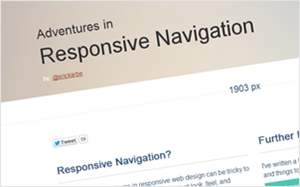
cssやプログラミング レスポンシブWebデザインに対応するナビゲーションのパターンをいくつかまとめている・Responsive Navigation
 cssやプログラミング
cssやプログラミング Twitter BootstrapをベースとしたフラットなデザインのUIキット・Flat UI
 cssやプログラミング
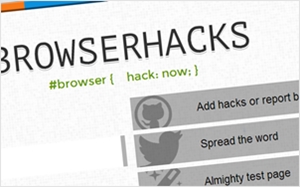
cssやプログラミング 各ブラウザに対応するCSSハックやJavaScriptによるハックをまとめているWebサイト・Browserhacks
 cssやプログラミング
cssやプログラミング 有用なCSSフレームワークをまとめた・FRONT-END CSS FRAMEWORKS
 cssやプログラミング
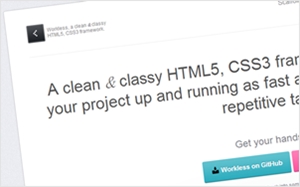
cssやプログラミング フォームやボタンなど、良く使われるエレメントのスタイルも揃ったCSS3+HTML5フレームワーク・Workless
 jQuery
jQuery Lettering.jsを併用して、任意のテキストにCSS3のアニメーションエフェクトを実装するスクリプト・textillate.js
 cssやプログラミング
cssやプログラミング 軽量でシンプルなレスポンシブWebデザイン向けのボイラプレート・Responsive Boilerplate
 cssやプログラミング
cssやプログラミング フォームやボタン、テーブルなどの複数エレメントに対応したCSSフレームワーク・Maxmert
 cssやプログラミング
cssやプログラミング レスポンシブWebデザイン対応のグリッドレイアウト向けCSSフレームワーク・PROFOUNDGRID
 cssやプログラミング
cssやプログラミング アイコンフォントを Google Web Fontsライクに使えるようにする為のオープンソースプロジェクト・We Love Icon Fonts
 cssやプログラミング
cssやプログラミング 特定のテキストを絵文字に変換するスクリプト・emojify.js
 cssやプログラミング
cssやプログラミング SASSを使用したレスポンシブWebデザイン対応のCSSフレームワーク・Centurion
 cssやプログラミング
cssやプログラミング BootstrapやHTML5 Boilerplateに影響を受けて作られた軽量でミニマルなCSSフレームワーク・Substrata
 cssやプログラミング
cssやプログラミング シンプルで軽量なCSSフレームワーク・Reuze.me
 Webサービス
Webサービス イメージファイルをzipにしてアップロードするとCSSスプライト用の画像とCSSを自動生成するツール・SpriteMachine
 cssやプログラミング
cssやプログラミング CSSを使ったタイポグラフィ例を収集、コードも確認できるギャラリーサイト・typespiration
 cssやプログラミング
cssやプログラミング Twitter Bootstrapのリソースを大量にまとめたサイト・The Big Badass List
 cssやプログラミング
cssやプログラミング グリッドレイアウト対応のシンプルなCSSフレームワーク・IVORY FRAMEWORK
 cssやプログラミング
cssやプログラミング MetroライクなTwitter Bootstrap用デザインテーマ・Cosmo
 cssやプログラミング
cssやプログラミング