この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
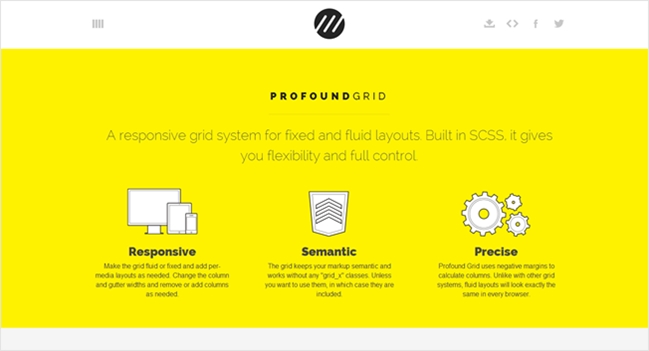
レスポンシブなグリッドレイアウトの
CSSフレームワークのご紹介。SCSSを
使って構築されています。入れ子や
フルワイドにも対応。列の計算には
ネガティブマージンを使用している
そうです。
レスポンシブWebデザイン対応のグリッドレイアウト向けCSSフレームワークです。SCSS使用。
PROFOUNDGRID

入れ子や固定幅内でのグリッドにも対応可能です。

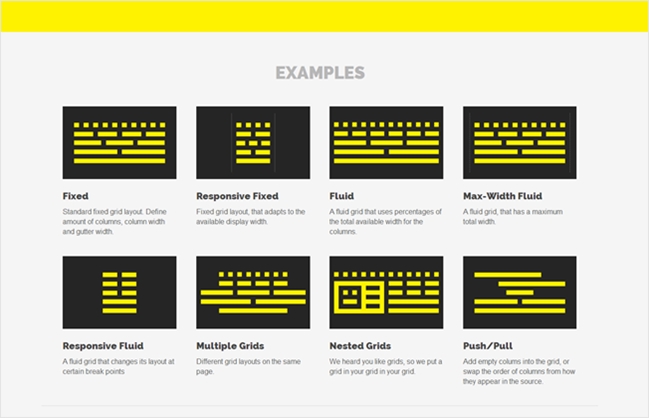
こんなレイアウトに対応。
時間取れなくてよく見てないので解説できない・・・という訳で詳細は以下よりどうぞですー。