この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

cssを使った小技テクニックの
エントリーが様々なブログで
公開されていますが、必要な時に
探すのが面倒なのでまとめます。
ソースコードを公開している記事に
絞ってまとめています。
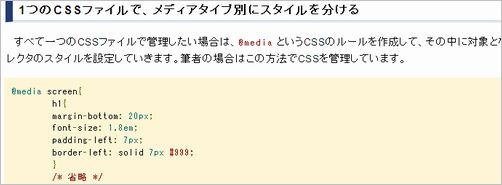
CSSで実装する、ちょっと凝ったパンくずリスト

cssでパンくずをデザインする方法とサンプル
CSS(スタイルシート)でbodyに設定しておくと便利な5つのポイント

ユーザービリティ(見易さ)を考慮したbodyに設定する。CSS HappyLifeさんも
記事を参考に別コードを公開。
CSSだけでフレームを作るテクニック

frameタグを使用しないで擬似フレームを作成。IE6対応。
テキストに影を付け印象的にする

JSとcssでテキストに影を付けるテクニック。凄い。
テキストに影を付け印象的にする
コンテンツのみ印刷するようにCSSで制御

印刷したくない場所をdisplayプロパティで非表示する、という発想。
CSSを使ったli要素の装飾におけるちょっとした小技メモ

罫線を消す方法。意外と便利かも。
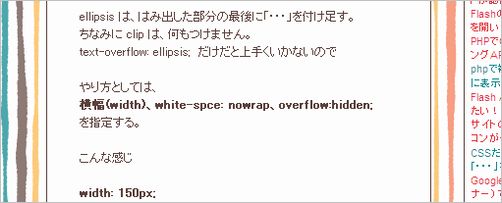
CSSだけで文字列を省略して「・・・」を付けて表示する方法

text-overflow: ellipsis;を使う。僕は全く初耳でした。。。
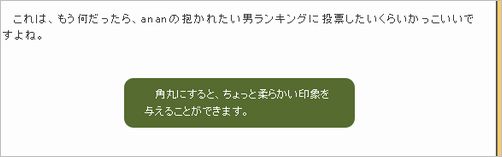
border-radiusを使って角丸を作る

画像不使用で角丸を実装。例によってIE非対応・・
border-radiusを使って角丸を作る
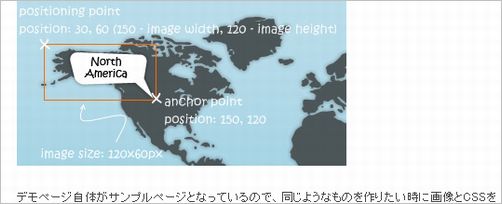
CSSでピンバルーンを作成するチュートリアル

噴出しをPNGで用意してcssで位置を指定。
CSSだけで作れる吹き出しボックス

本当はhtmlタグも必要ですが、細かい事抜きに、簡単に実装できます。
便箋のようなデザインにする

カラーと下線で便箋っぽく。ちょい難点あり。
僕は下線を画像で作ってpタグに指定して便箋っぽくしてました。
便箋のようなデザインにする
css小技のまとめエントリー
css小技をまとめたエントリーもご紹介。
- 覚えておいて損はない CSS の定番テクニック BEST 5
- クロスブラウザのためのCSSのテクニック10選
- 初心者のためのコピペできるCSSまとめ
- 知っておくといいかもしれないCSS、8つの小技
以上11エントリー+αをご紹介しました。全部日本語で読めるエントリーです。
cssはホント課題です・・・
