この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
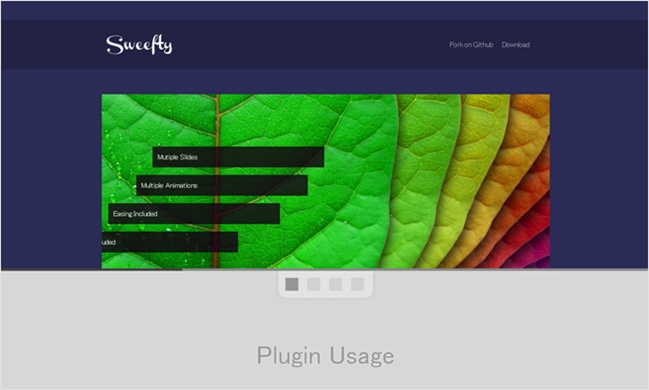
キャプション等のテキストがスライド時に遅延して表示させる、という演出が可能なイメージスライダーのご紹介。上手く説明できないのでデモをご覧頂ければと思います。
素敵なエフェクトで演出できるスライダーです。ビジュアルが重要なコンテンツと相性良さそうですね。
ayaSlider

スライド時に画像が表示され、その後にキャプションやリストなどのテキストコンテンツがアニメーションエフェクト付きで表示されます。

IE Tabで確認しただけですけど、動作はしていましたので、よくあるCSS3で、といった類のものでは無いっぽいです。まだよくコード見て無いですけど・・
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js'></script> <script src="ayaSlider.js" type="text/javascript"></script>
コアとプラグイン
$('#foo').ayaSlider({
easeIn : 'easeOutBack',
easeOut : 'linear',
delay : 4000
});
オプションでeasing等を指定。
一応メモ。ライセンスはMITとの事です。