


青と黒の配色を上手く使ったクールなサイトデザイン例とロゴデザイン例、ついでにWordPressのテーマも少しご紹介します。そのサイトの属性に依存しそうな配色ではありますが、可視性を高めやすいのと大人の印象を与えられる事で利点も大きそうです。そんなサイトを作りたいときの配色など参考になりそう。
海外サイトのデザイン例、国内サイトのデザイン例、ロゴ、WPテーマの順にご紹介します。
海外サイト
配色やレイアウトが参考になります。
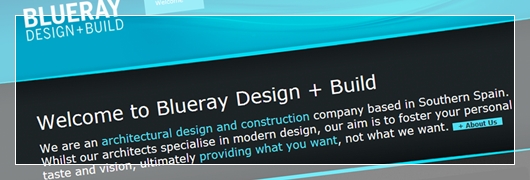
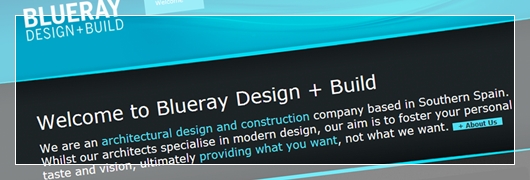
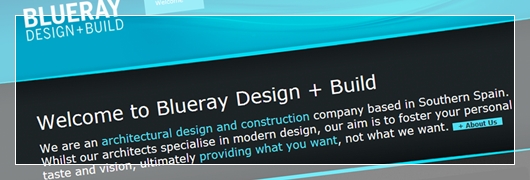
Blueray



暗くなりがちな青と黒の配色でも青を柔らかくすると印象が違いますね。
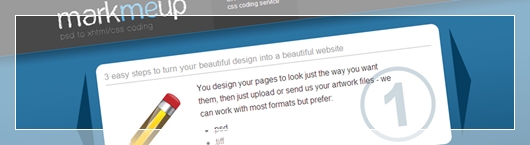
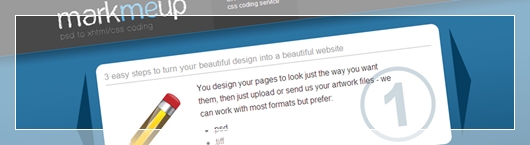
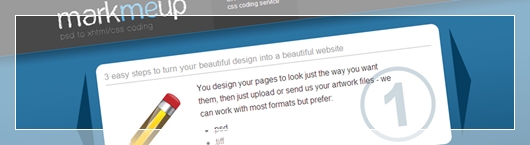
markmeup



ロゴがいい。手書き系は合わない感じもするけどこれはマッチしてます。
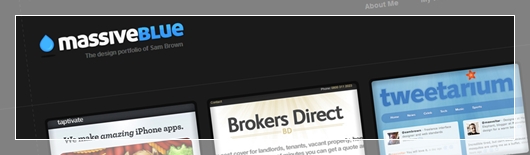
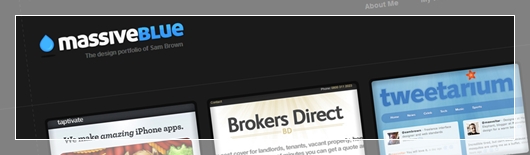
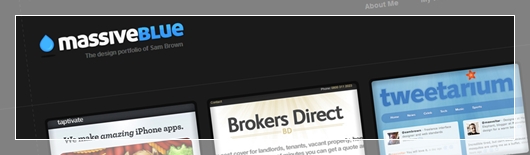
Massive Blue



オーソドックスだけお細かい部分もしっかり作りこんでいます。
Wax Media



かなり見やすいですね。シンプルなページです。
irava.net



所謂「扉」があるサイト。与えるインパクトは高いですね。
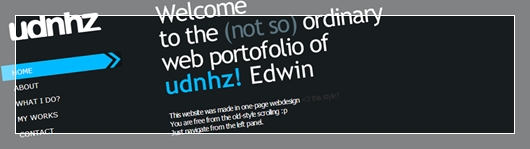
udnhz



こちらもシンプルなページ。Twitterとも合いますね。
objetgraphik



マウスオーバーも配色には拘ります。
Ommwriter



コンプレックス配色。こういうの大好きです。
Tutorial9



有名なWebデザインサイトで日本のブログでもリスペクトされています。
Unitas Worldwide Trade Management Ltd



コーポレートサイトの参考になりそうなデザイン。
JEDA Records Music on Earth



インパクトが半端無いです。ぜひ見てみてください。
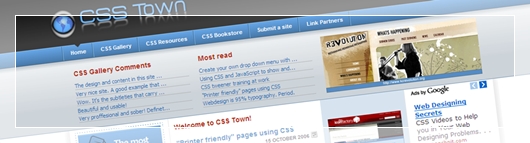
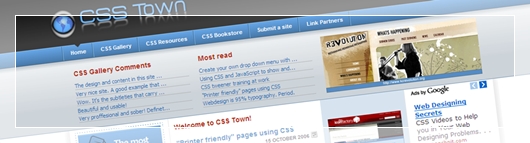
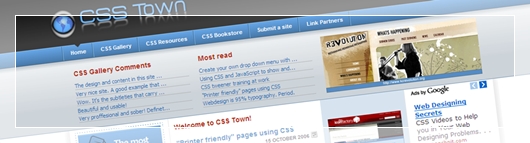
CSS Town



cssを紹介するサイト。オーソドックスでいいですね。
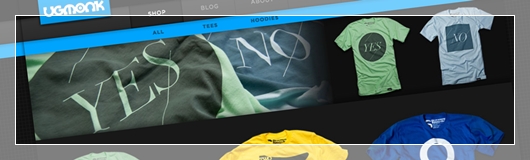
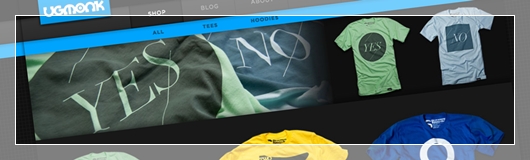
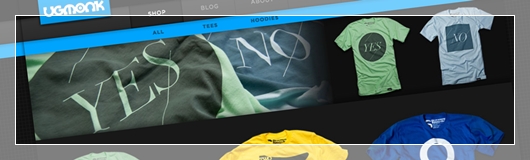
ugmonk



ECサイト。青の印象がかなり強いです。
Eyenox Media



ロゴが右と言うのは最近では珍しいかも。
Gap Medics



色々凝ってます。黒以外はレトロ感も感じる配色。
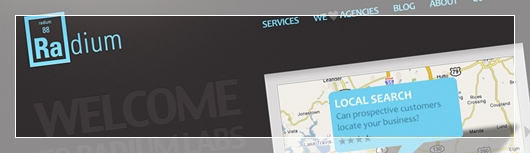
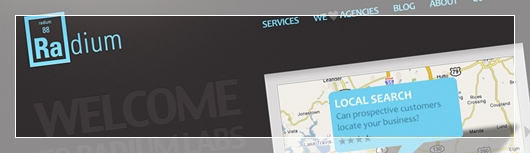
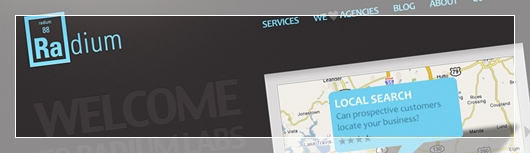
Radium



黒の使い方も素晴らしいです。ここの配色は真似したい。
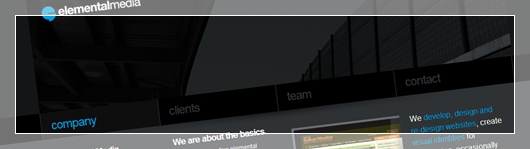
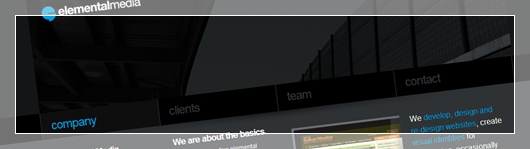
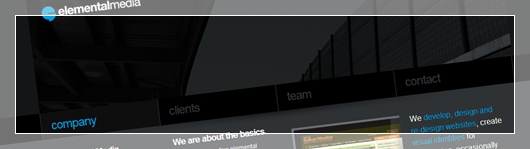
Elemental media



写真を上手く使っています。これ、いいですね。
国内サイト
こうして比べるとデザインで強い印象を与えたい海外サイトに比べて日本は同じような配色でも可視性重視という感じがします。当然と思う僕もやはり日本人です。
HETEML



僕のサイトもお世話になっています。フッター部分に黒が上手く使われています。
CCC カルチュア



国内サイトでかなりお勧めしたいデザインです。
gerenuk.crazyphoto.org



ルモイさんのブログ。いろいろ素晴らしい。
CSS Lecture



見やすいしcssも勉強になる良サイトです。ぜひRSS購読を。
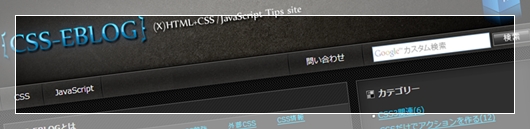
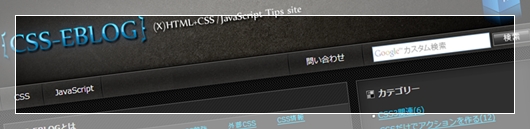
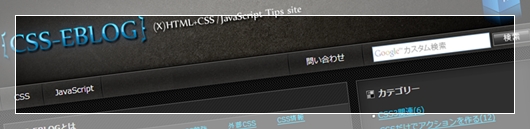
CSS-EBLOG



こちらもcssの勉強になるサイト。テクスチャも使ったデザインでカッコいいです。
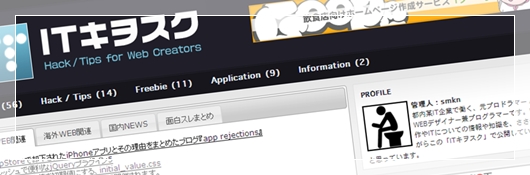
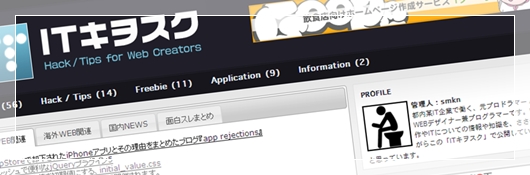
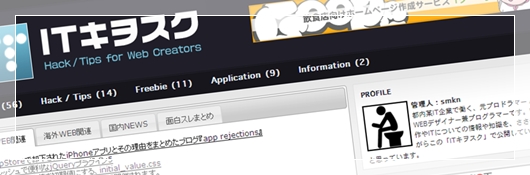
ITキヲスク



ロゴとサイト名がインパクトあります。Web制作情報も満載。
Lunascape



タブブラウザのサイトです。クールですね。
McIntosh



メーカーサイト。プロダクトとサイトデザインを統一。
m-flo



ミュージシャンサイト。雰囲気が合ってます。
ノティオ



左側のFlashバナーが目を引きます。方眼紙にあわせて手書き風が多いのもいいですね。
ロゴ
そんなサイトを作りたいときにロゴも参考にしたいです。
Equalis



シンプルでインパクトもあります。
Boxyroom



シルエットは定番ですね。
Wavestage



爽やかな印象です。黒も漆黒ではなくややグレーより。
Art Mark



これは上手いですね。Markの中にARTの文字があります。フォントの形を利用したロゴデザイン。
Bird Dana



ワンポイントの青が印象的。
Robarov v2



Rをうまく使ったロゴ。可視性も高い。
OneWay



コンプレックス色を使ったモダンなロゴデザイン。
8Stream



「8」がストリームに。
Bird



「B」を鳥のように表現。
Weltfisch



スタイリッシュさにユニーク性を合わせた印象的ナロゴ。
FindFred



カッコいいですね。Fを使ったロゴデザイン。参考にしたいです。
WordPressテーマ
そのまま使わなくてもデザインを変えて使えそうなものがあれば其の方が楽ですね。因みにまだDLしていません。
Magazine theme



使いやすそうです。作りも凝ってる。
Magazeen



シンプルでいいですね。個人的に好みです。
Gramophonica



アートなデザイン。最近はあまり見なくなりましたかね。。
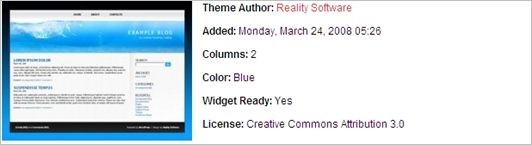
Ocean



グラデーションlが素敵なデザインです。海って感じがする。
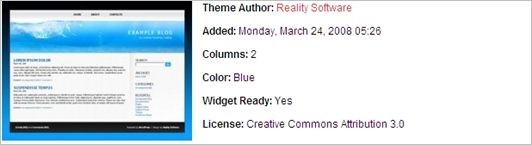
Blue Space



かなりコンテンツ部の可視性が高いです。ユーザーにも優しそうです。
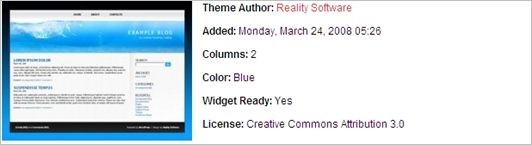
WP Sleek



いい配色です。企業ブログに向いてそうですね。
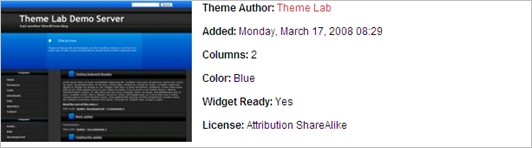
Coolio



シルエットが印象的ですが、こういったヘッダーは意外と使い道が無いんですよね。。。
PC lovers



サイドバーの青の存在でコンテンツが見やすくなっています。
以上、青と黒のデザインのWebサイト作成時に参考に出来そうなサイトやロゴのご紹介でした。
