この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
使いやすそうだったので備忘録。
Googleマップライクに動かせて
マーキング、その場にコンテンツ
を表示させる事も可能な軽量
jQueryプラグイン・CRAFTMAPです。
ちょっと説明下手ですね・・
マーキングもデザインのカスタマイズも割と楽で色々なものに応用できそうです。商用は有料なのですが、もしかしたら使うかも。
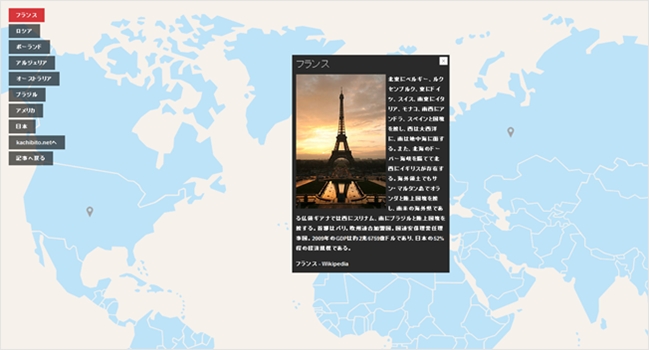
CRAFTMAP

メニューから選択するだけでなく、ドラッグ可能でマーカーをクリックすることでもスクロールしてくれます。地図コンテンツでたまに見かけるインターフェースですね。
特にGoogle Map API等は使用していません。シンプルに、地図の画像を作って、座標に応じてマーカーを設置する、というものです。ライブラリも軽量ですよ。
サンプル作ったのでどうぞ。
Sample
コード
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script src="craftmap.js" type="text/javascript"></script>
本体とプラグインを読み込む。
$('.foo').craftmap({
fullscreen: true,
image: {
width: 1994,
height: 1303
}
});
セレクタ指定してフリスクリーンかどうかを決める。あと、地図の画像のサイズ書くだけですね。
<div class="foo"> <img src="world_map.jpg" class="imgMap" /> <div class="marker" id="bar" data-coords="1045, 345"> <h3>タイトル</h3> <p>詳細</p> </div> </div>
マークアップはこんな感じです。data-coordsで座標を指定します。

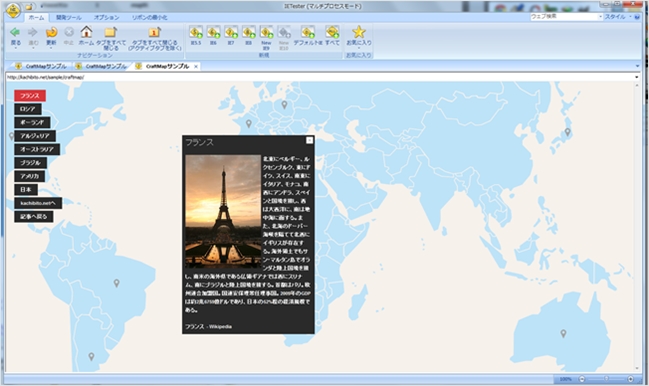
IEでもOK。
お手軽でいい感じです。個人の非商用は無料ですが、商用の場合はライセンス費を支払う必要があります。ドキュメントは以下よりどうぞ。


